„Acest articol este despre editorul original Webnode. Dacă site-ul dvs. a fost creat în noul editor, puteți accesa articolul cu aceeași tema ce se atribuie versiunii noi”
Pentru ce este utilizată o pagină "Page Not found (Error 404)"?
Mesajul "Page not found" (sau Eroarea 404) este afișat atunci când browser-ul nu poate afișa pagina solicitată, oricare ar fi cauza erorii. Această pagină este neplăcută atât pentru utilizatori, cât și pentru motoarele de căutare.

Exemplu rău de pagină cu Eroarea 404
De ce apare Eroarea 404?
- adresa paginii web este scrisă greșit sau pagina este accesată printr-un "semn de carte" mai vechi
- pagina este accesată printr-un link vechi din motoarele de căutare
- link intern creat greșit
- link greșit către sau de la un alt website
Cum să crați o pagină Eroare 404 personalizată?
Se recomandă urmarea a cel puțin unuia din sfaturile:
- crearea unui link către pagina principală
- crearea unui link către harta site-ului sau chiar afișarea hărții site-ului
- afișarea unei căsuțe de căutare sau un link către o pagină unde poate fi efectuată o căutare
- afișarea datelor de contact ale webmaster-ului
Aceste elemente permit vizitatorului să navigheze cu ușurință și să continue traseul prin site.

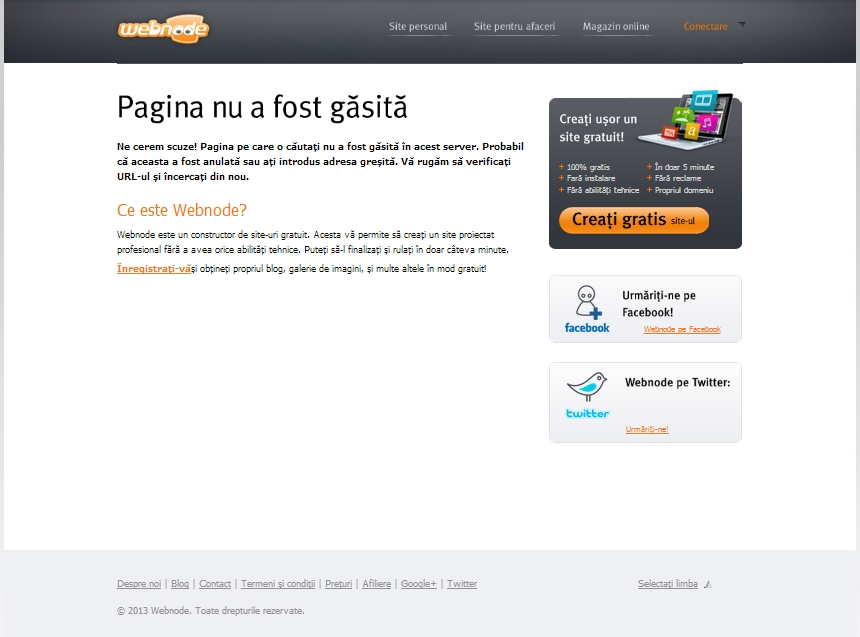
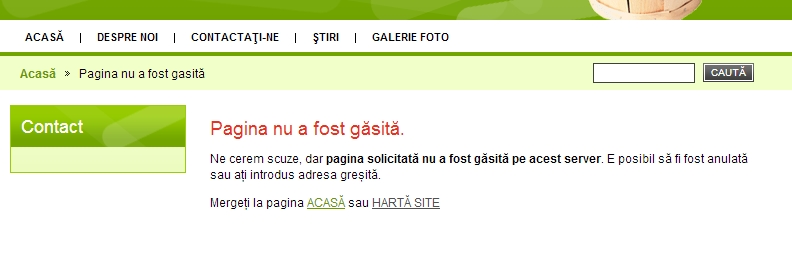
Exemplu bun de pagină cu Eroarea 404
Pentru configurare, urmați acești pași:
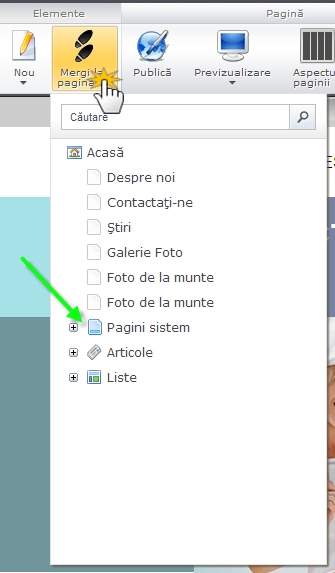
1. Faceți click pe "Mergi la pagina" și extindeți secțiunea "Pagini sistem" apăsând pe semnul "+"

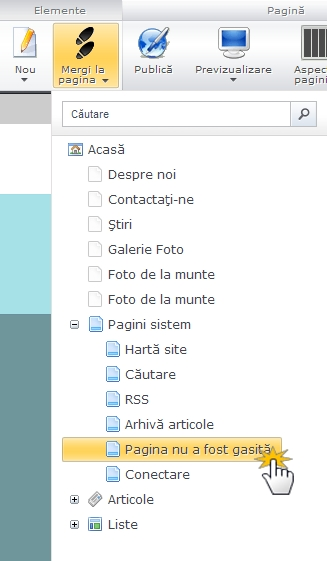
2. Selectați "Pagina nu a fost găsită".

3. Se va afișa pagina erorii. Pentru modificarea mesajului faceți click pe "Editează conținut".

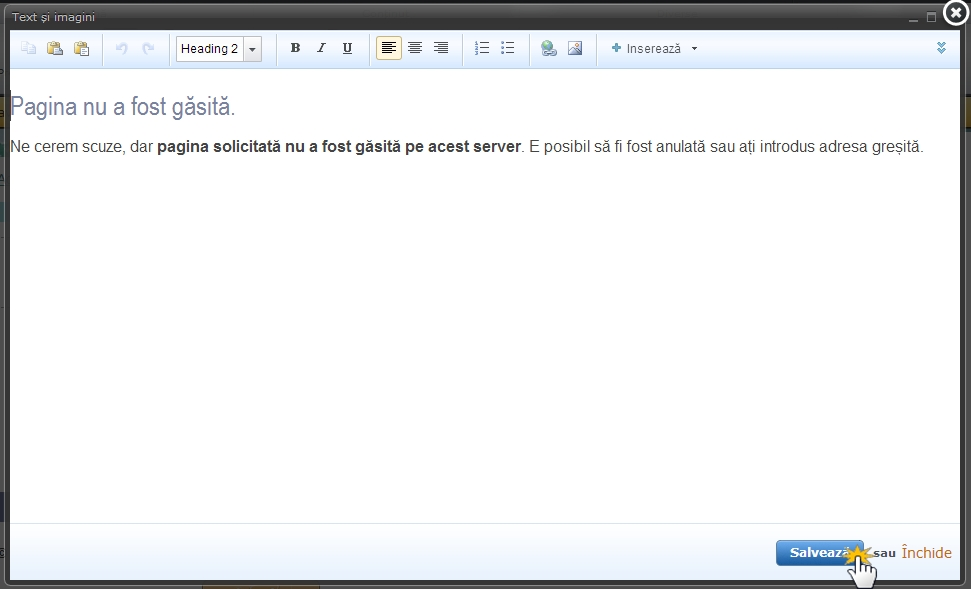
4. Se va afișa fereastra "Text și imagini". Puteți modifica textul din această fereastră ca pe orice alt text din site. După efectuarea modificărilor dorite apăsați "Salvează" pentru a confirma schimbarea.

5. Pagina Erorii 404 poate arăta de exemplu așa:

A collection of great CSS tools and resources can be found at html-css-js.com: code beautifier, cheat sheet, style generators, useful links and more.