„Acest articol este despre editorul original Webnode. Dacă site-ul dvs. a fost creat în noul editor, puteți accesa articolul cu aceeași tema ce se atribuie versiunii noi”
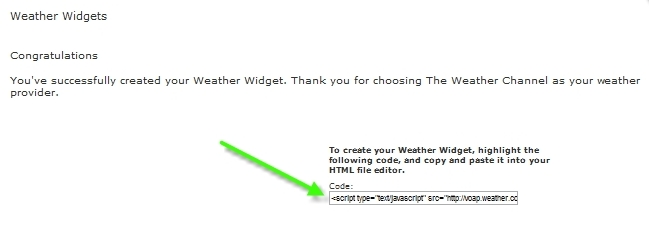
1. Mai întâi este important să copiați codul HTML al widget-ului. Să luăm ca exemplu un widget pentru prognoza meteo ca http://www.weather.com.
2. Copiați codul HTML afișat pe ecran.

3. În panoul de editare al proiectului deschideți pagina în care doriți să introduceți widget-ul.
Sfat: Dacă doriți să afișați widget-ul pe toate paginile website-ului, apăsați "Șablonul site-ului" și alegeți "Setări avansate". Apoi urmați instrucțiunile în continuare.
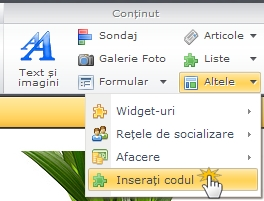
4. Apăsați "Altele" în bara de unelte și alegeți "Inserați codul".

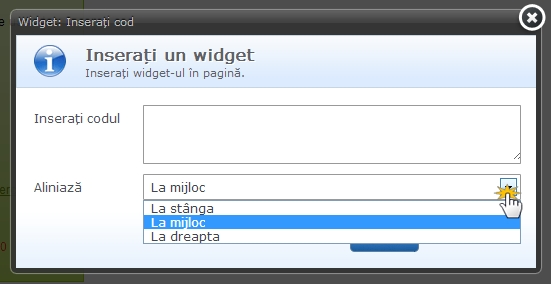
5. Se va deschide fereastra "Widget: Inserați cod". Inserați codul copiat și alegeți poziționarea widget-ului. Când ați terminat apăsați "Bine".

6. Publicați modificările pentru a le face vizibile public.
Sfat: Dacă doriți să modificați poziționarea widget-ului, apăsați pe butonul "Setări" în bara superioară a căsuței widget-ului. Widget-ul poate fi eliminat apăsând pe semnul X roșu.