Este artigo é referente ao editor Webnode antigo. Se o seu website foi criado com o novo editor 2.0, siga para o artigo Gerenciando formulários.
Os formulários são ótimas ferramentas de extrema utilidade que permitem seus visitantes cadastrar-se para um evento criado por si, reservar uma mesa em seu restaurante ou enviar-lhe um arquivo. As possibilidades de como aproveitar os formulários em seu site são inesgotáveis e vastas. Só depende de si como criará o seu formulário personalizado.
Pode adicionar um formulário vazio mesmo na versão gratuita onde é possível colocar até 5 itens. Se possuir um dos nossos pacotes premium, poderá acrescentar até 28 itens num formulário e também poderá fazer o upload de arquivos. O tamanho máximo de um arquivo adicionado é de 3 MB. Não há nenhum limite quanto ao número de formulários criados em seu site, bem como não há limite quanto ao uso de determinado formulário por seu visitante.
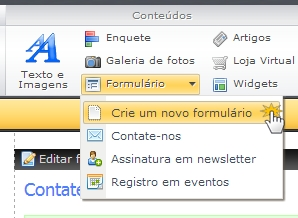
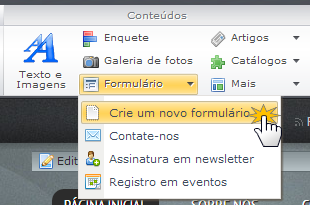
1. Para adicionar um formulário a no seu site, clique em "Formulário" na barra de ferramentas, selecione "Crie um novo formulário" e, arraste e solte o widget em qualquer lugar da página e abra "Editor do formulário''.

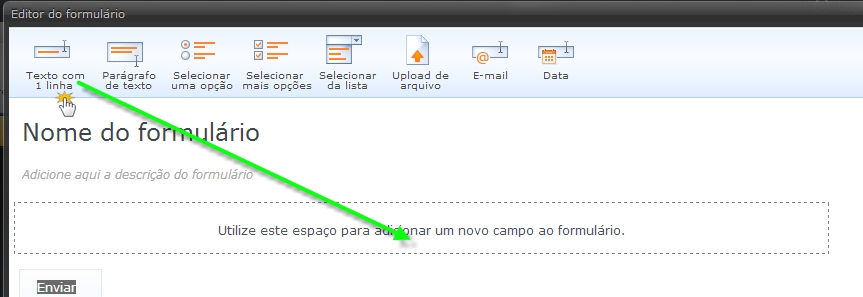
2. Pode colocar um novo item no formulário facilmente se arrastar e soltar o ícone da barra de ferramentas ao campo "Utilize este espaço para adicionar um novo campo ao formulário".

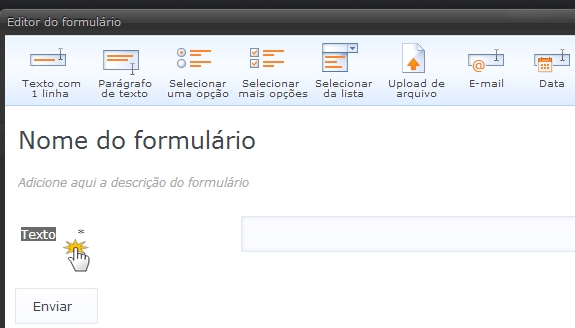
3. Para alterar o título de campo, apenas faça um clique no texto pré-definido que possibilita a edição de título.
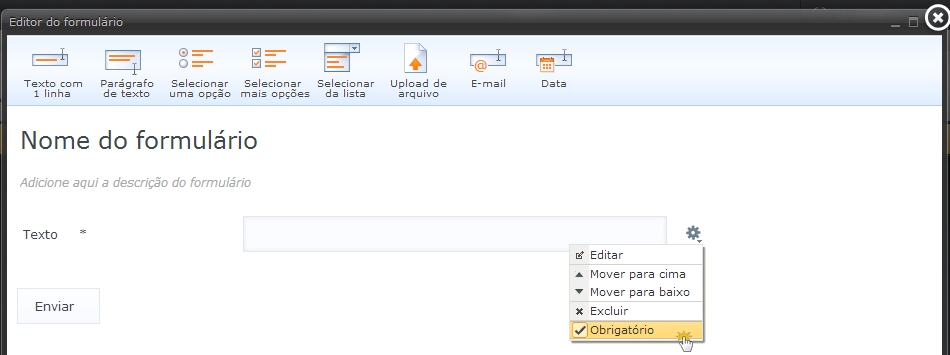
4. No ajustamento do formulário criado pode também escolher se o campo é obrigatório ou não. Para editar este campo, clique no botão do lado direito e coloque "Obrigatório".

Escolha os ítens em seu formulário
Pode adicionar 8 diferentes itens a seu formulário.
Texto com 1 linha – o campo para uma resposta breve.
Parágrafo de texto – o campo para uma resposta mais longa.
Selecionar uma opção – seu visitante poderá selecionar somente uma opção.
Selecionar mais opções – seu visitante pode escolher mais do que uma opção.
Selecionar de lista – seu visitante pode escolher uma opção da lista.
Upload de arquivos – esta opção é exclusiva do pacote Premium. O tamanho máximo de arquivo é 3 MB.
Nota: O tamanho do arquivo é adicionado ao armazenamento de seu site. Se o eliminar, poderá obter mais espaço em disco.
Email – este campo serve para a inserção de seu endereço eletrónico.
Data – seu visitante poderá escolher a data preferida do evento criado por si.
Para exibir as entradas e campos enviados de seus visitantes, clique em "Mostrar entradas" na parte superior da ferramenta do formulário escolhido.

Pode encontrar instruções sobre como ajustar um e-mail de notificação no tutorial Administração do formulários.
Além de um novo formulário criado por si, pode colocar em seu site outros 3 tipos de formulários prefinidos – Contate-nos, Assinatura em Newsletter, Registro em Eventos.
Assinatura em Newsletter
Esta excelente ferramenta permite que os visitantes inscrevam-se em seu newsletter (um boletim informativo). O visitante coloca o email e a partir desse momento começa a receber newsletter de seu site. Para enviar um newsletter, pode usar serviços externos, como por exemplo MailChimp.
1. Para adicionar a assinatura de newsletter clique em "Formulário" e escolha "Assinatura em Newsletter". Para alterar o texto deste formulário clique em "Editar formulário".

O ajustamento do endereço eletrônico para enviar notificações mesmo como a administração de entradas é igual como em outros tipos de formulários.
Registro em Eventos
Usando este tipo de formulário os seus visitantes podem reservar uma mesa em seu restaurante, uma vaga em festival ou qualquer tipo de evento criado por si.
1. Para adicionar um formulário de Registro em Eventos na barra de ferramentas escolha "Registro em Eventos". Pode alterar o texto clicando em "Editar formulário".

O formulário Contate-nos
Gostaria de colocar um formulário Contate-nos que permite seus visitantes que entrem em contato com você? Poderá encontrar esta ótima ferramenta em nosso tutorial Adicionar formulário Contate-nos.