Este artigo é referente ao editor Webnode antigo. Se o seu website foi criado com o novo editor 2.0, siga para o artigo Inserir HTML numa página.
1. Antes de tudo é importante obter o código HTML do widget. Como exemplo, usaremos um widget de previsão do tempo do site Tempo.pt.
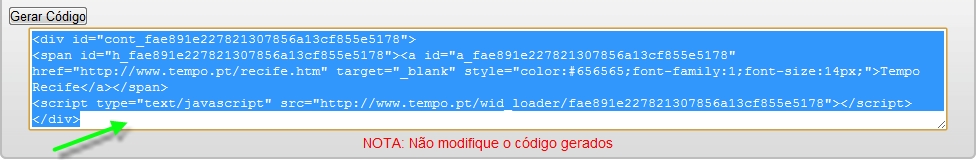
2. Copie o código exibido na tela.

3. Acesse o Editor do seu site e abra a página onde você deseja adicionar o widget.
DICA: Se você quiser que o widget apareça em todas as páginas do seu site, clique em "Modelos" - "Configurações avançadas" e siga estas instruções.
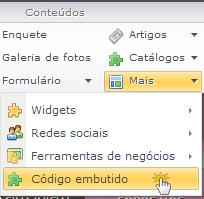
4. Clique em "Mais" na barra de ferramentas e selecione "Código Embutido".

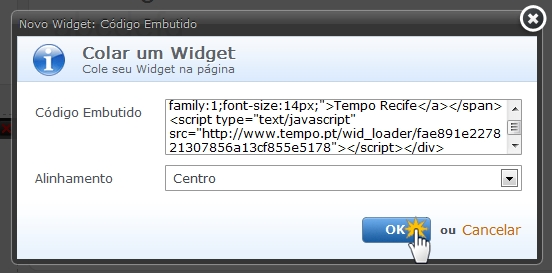
5. Isto abrirá a janela "Colar um Widget". Cole o código que você copiou anteriormente e selecione o alinhamento do widget. Quando terminar a operação, clique em "OK".

DICA: Após clicar em OK aparecerá a mensagem: "Código Embutido - O conteúdo deste bloco foi desativado por motivos de segurança. Para ver o conteúdo deste bloco Clique Aqui". Isto é um procedimento comum de segurança e para ativar o widget você deve clicar em "Clique aqui".
6. Publique as mudanças para que seus visitantes possa vê-las.
DICA: Você pode modificar as configurações clicando em "Configurações" acima do widget. Para excluí-lo, clique no "X" vermelho.