Questo articolo si riferisce all’editor originale di Webnode. Se hai creato il tuo sito web utilizzando il nuovo editor, consulta gli articoli aggiornati Aggiungere un Codice HTML nei Contenuti e Aggiungere un Codice HTML nell'Intestazione del Sito
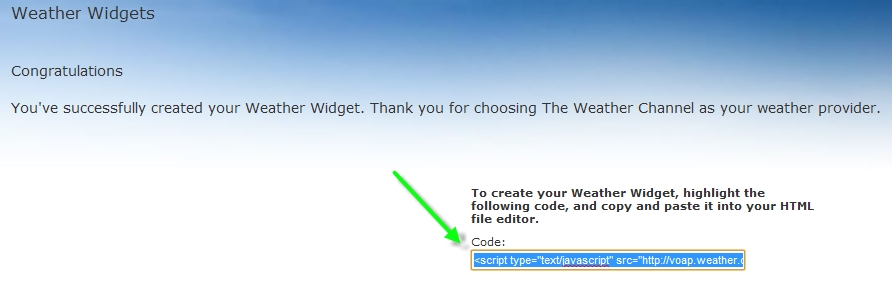
- Come prima cosa, è importante ottenere l' HTML del widget. In questo caso, prendiamo un widget meteo da http://www.weather.com.
- Copia il codice HTML visualizzato sullo schermo.

- Vai nell'editor del tuo sito web ed apri la pagina dove desideri inserire il widget.
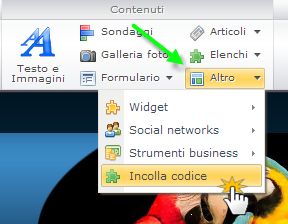
- Selezionare "Altro" di conseguenza "Incolla Codice".

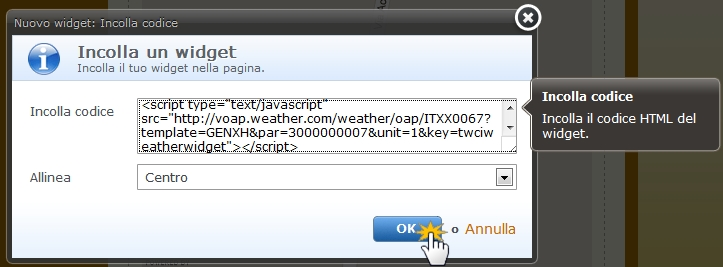
- Si aprirà la finestra "Widget: Incolla codice". Inserisci il codice che hai precedentemente copiato ed imposta l'allineamento del widget. Quando fatto, clicca "OK".

- Pubblica le modifiche per mostrarle ai visitatori.