Încorporați fereastra de chat Facebook Messenger pe site-ul dvs. și răspundeți online la întrebările clienților dvs.
Rezumatul articolului
Condiții de utilizare și alte informații
Cum să generați un cod și să îl adăugați pe site-ul dvs. web
SFATURI: Ai introdus codul conform instrucțiunilor, dar caseta de chat nu apare pe paginile publicate?
Condiții de utilizare și alte informații
Va trebui să aveți propriul domeniu pe pagina în care doriți să plasați caseta de chat pentru a utiliza serviciul.
Domeniul trebuie să aibă implementat un certificat https de securitate. Domeniile care trimit către pagini create cu Webnode îl au de obicei implementat automat. Dacă utilizați propriul domeniu care indică site-ul nostru, indiferent dacă acesta este sub administrarea noastră sau cu un alt registrator, contactați-ne.
Pentru a genera codul în contul dvs. de Facebook, trebuie să dețineți autoritate administrativă asupra site-ului. În caz contrar, nu veți putea accesa aceste funcții în contul dvs.
Facebook Messenger este un serviciu extern, așa că nu vă putem ajuta să generați direct codul în contul dvs. de Facebook. Din același motiv, nu suntem responsabili pentru funcționarea acestui supliment.
Cum să generați un cod și să îl adăugați pe site-ul dvs. web
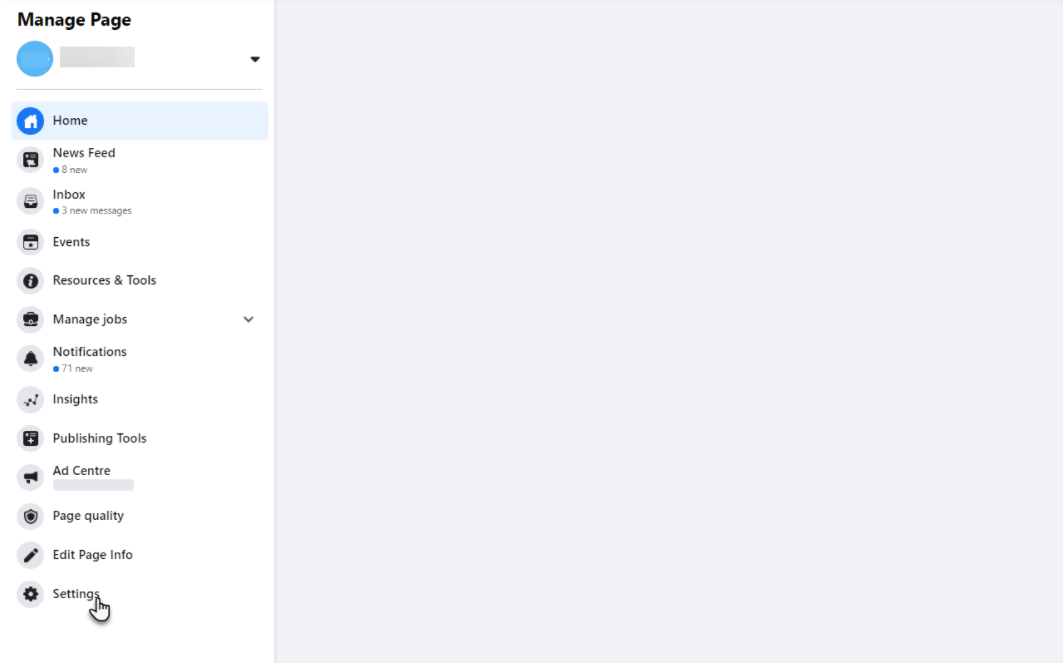
1. În contul dvs., selectați fila Setări pagină.
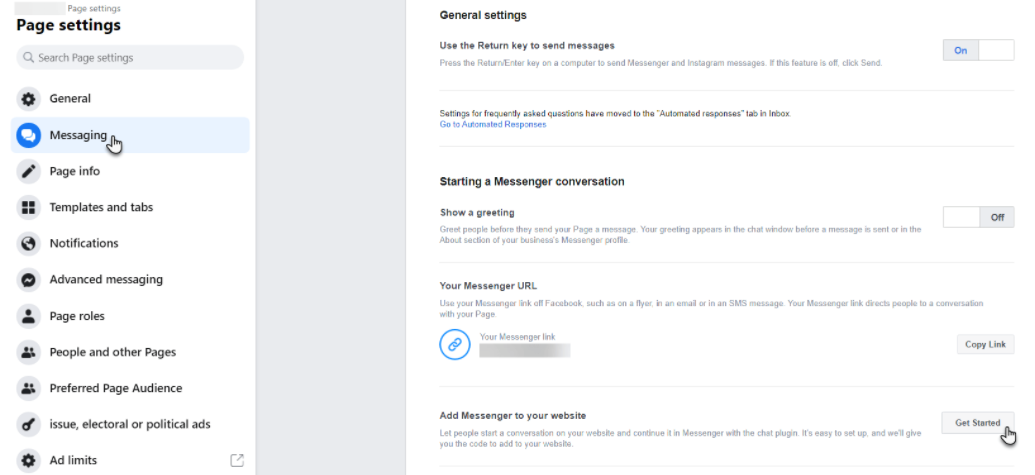
2. Accesați Mesaje, derulați în jos la secțiunea Setări generale și selectați Începeți.
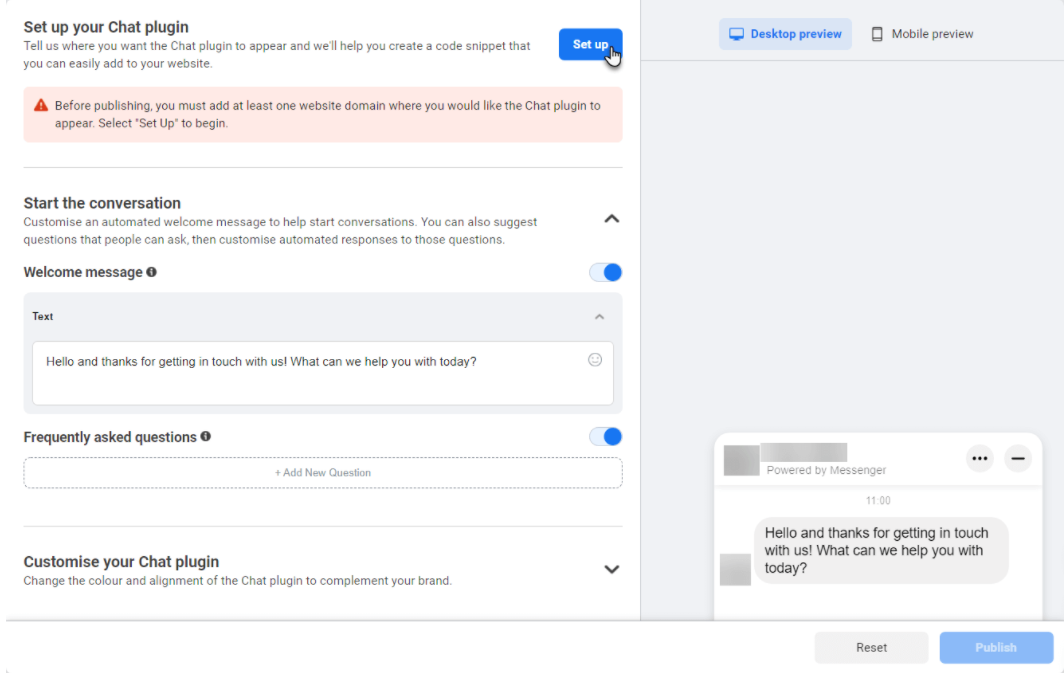
3. Aici selectați Configurare.
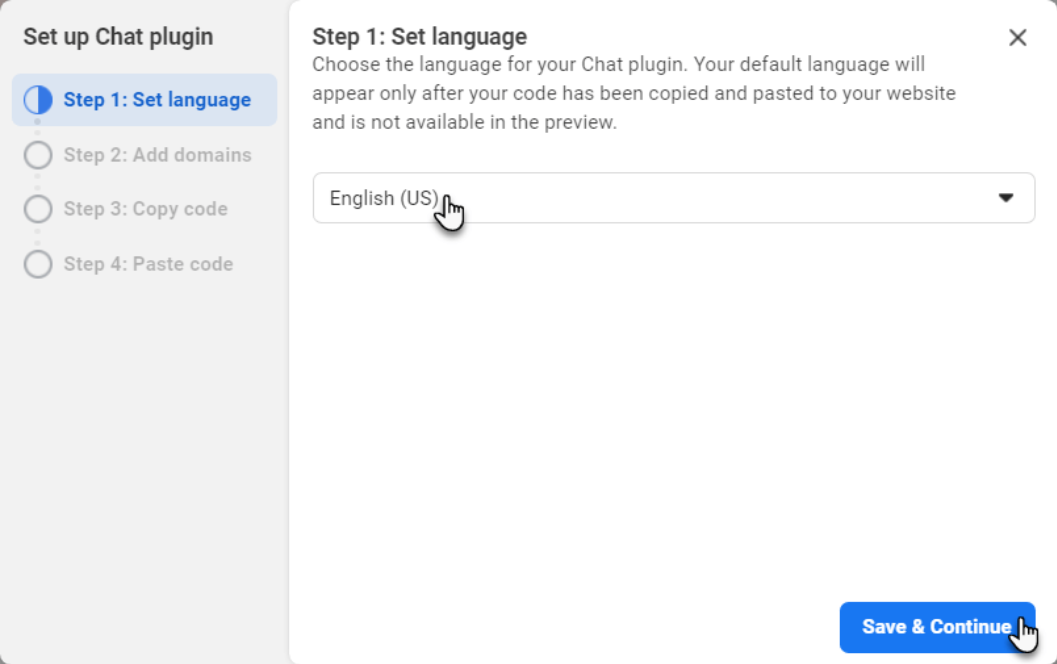
A. Se va deschide o nouă fereastră, puteți genera un cod acolo în trei pași prin butonul Salvare și continuare. În prima fereastră alegeți limba.
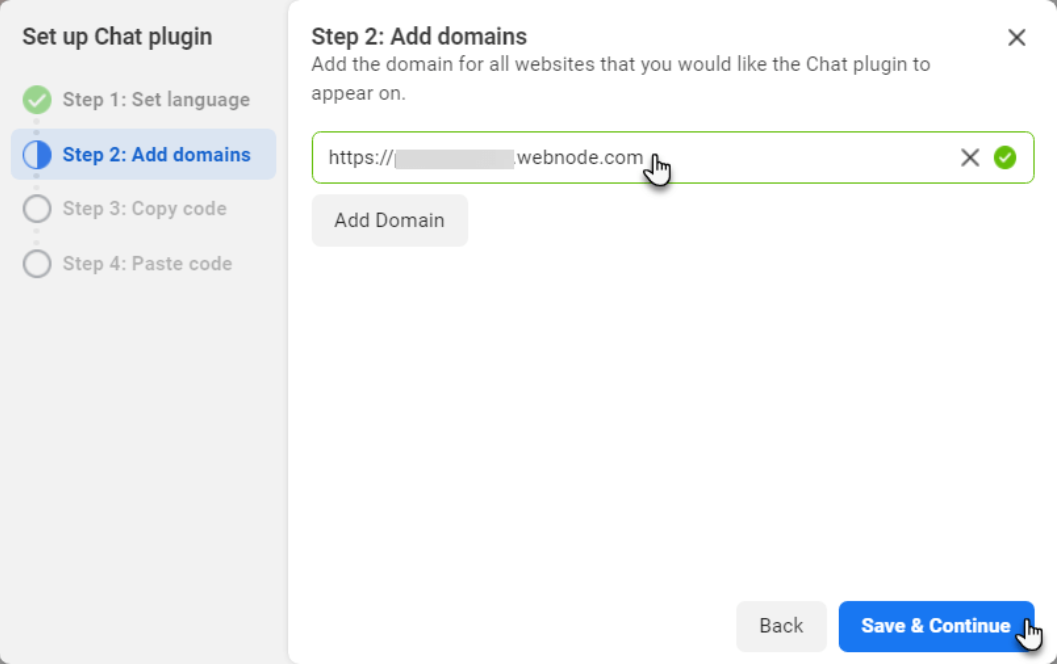
B. În al doilea rând, adăugați domeniul (sau domeniile).
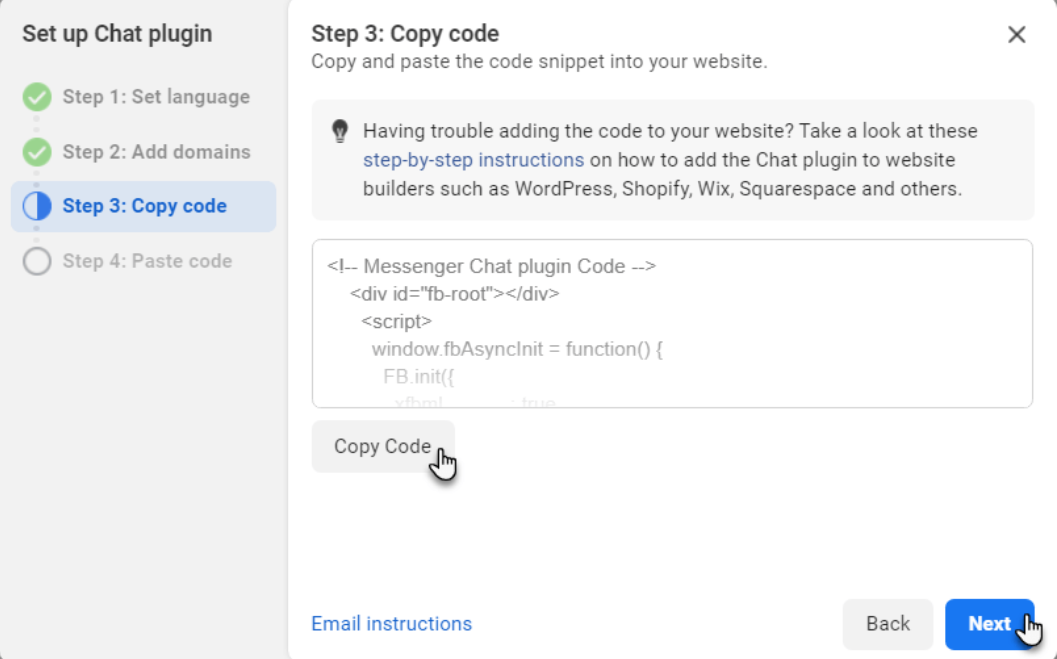
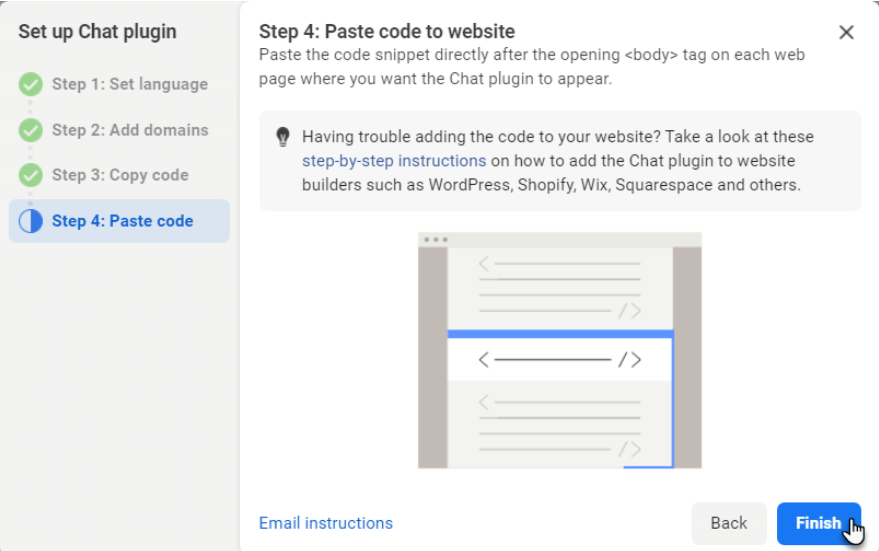
C. În ultimul pas, codul este deja generat. Copiați-l cu butonul Copiere cod.
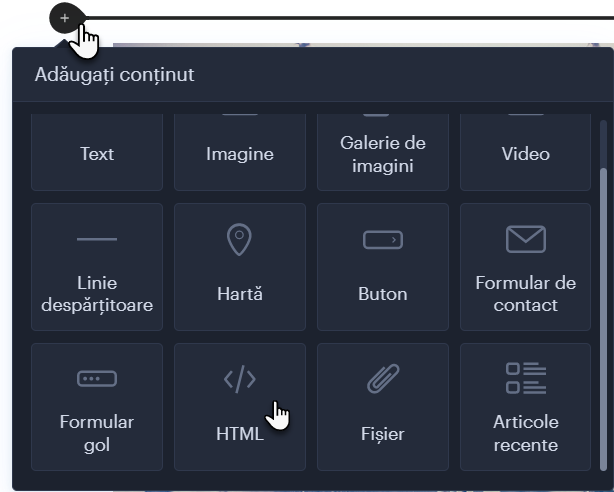
D. Acum puteți introduce codul în pagini. Codul trebuie adăugat la fiecare pagină în care doriți să apară caseta de chat. Adaugă-l cât mai sus posibil pe pagină, ideal chiar sub imaginea introductivă a paginii. Introduceți-l prin butonul Adăugați conținut și prin caracteristica Cod HTML.
Publicați pagini după lipirea codului.
E. Reveniți la setările Facebook și faceți clic pe Finalizare.
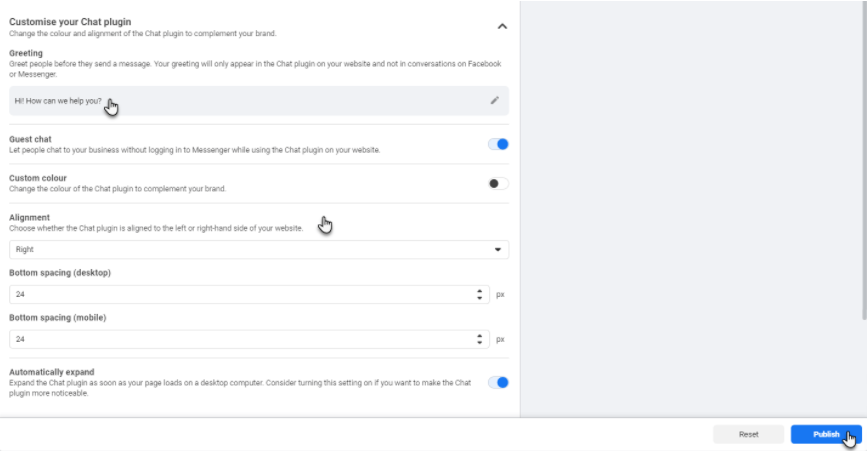
4. Acum puteți personaliza fereastra de chat (felicitare, culoare, dimensiune etc.) și o puteți salva cu butonul Publicare.
SFATURI: Ai introdus codul conform instrucțiunilor, dar caseta de chat nu apare pe paginile publicate?
Asigurați-vă că îndepliniți condițiile de bază pentru utilizarea serviciului până la începutul articolului (propriul dvs. domeniu cu un certificat https activ).
Verificați în ultimul punct de generare a codului că aveți un domeniu adăugat la lista de domenii pentru utilizarea serviciului (vezi punctul 3.B)
Verificați că ați copiat întregul cod pe care l-ați primit. Vă recomandăm să utilizați opțiunea de a trimite codul într-un mesaj de e-mail și de a-l copia de pe acesta (vezi punctul 3.C).
Asigurați-vă că codul este lipit corect pe pagina în care doriți să apară caseta de chat. Codul trebuie inserat cât mai sus posibil pe pagină, iar paginile odată introduse trebuie publicate.