O seu site utiliza uma cor complementar que pode ser vista em logotipo, ícones, botões, links sublinhados ou alguns títulos. Esta configuração é predefinida a fim de podermos garantir um design consistente de cada site. No entanto, é possível mudar a cor.
1. Vá para Configurações.

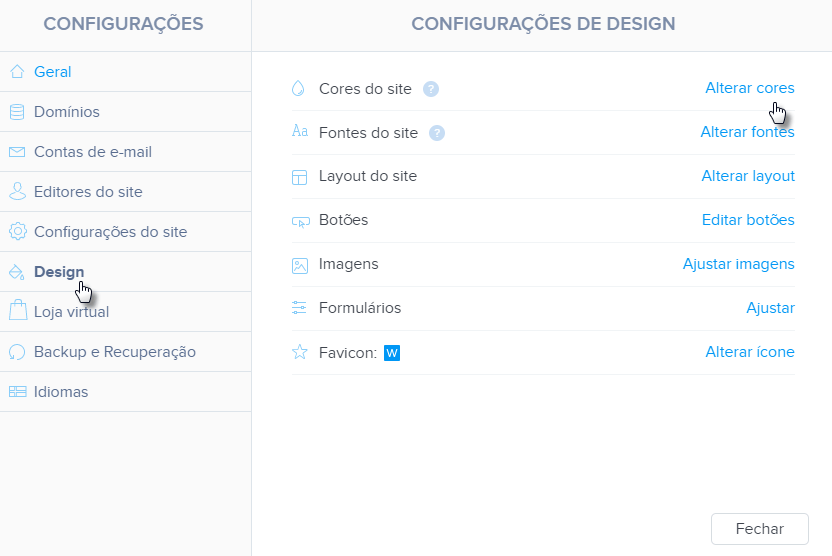
2. Selecione a aba Design a partir do menu na esquerda e, em seguida, em Alterar cores.

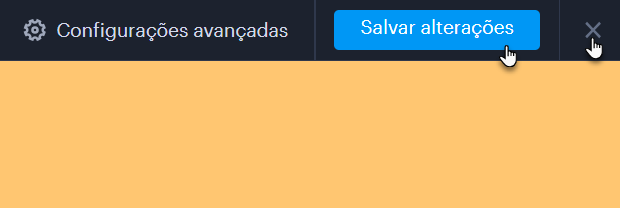
3. Agora, você está em uma nova janela, um outro regime de editor, em que não é possível fazer nenhum outro tipo de edição de conteúdo. Se quiser voltar ao regime de edição, clique em X ou clique em Salvar alterações no canto direito superior.

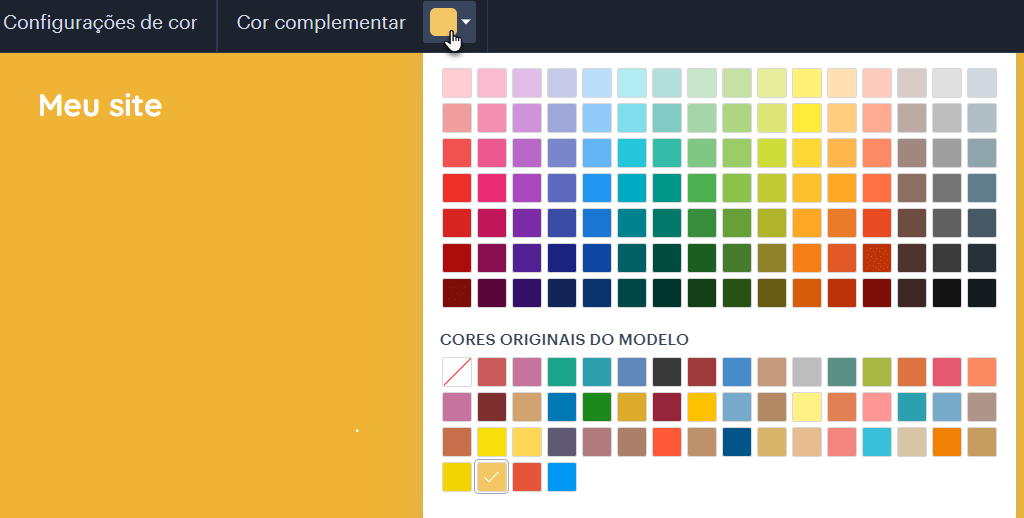
4. Na parte esquerda da barra de edição, abra o menu suspenso Cor complementar e faça a sua escolha. A cor será aplicada a todos os elementos que escolheu na parte Configurações avançadas. Se optar pela primeira opção de esquerda para direita na seção Cores padrão do template, o site não terá nenhuma cor complementar.

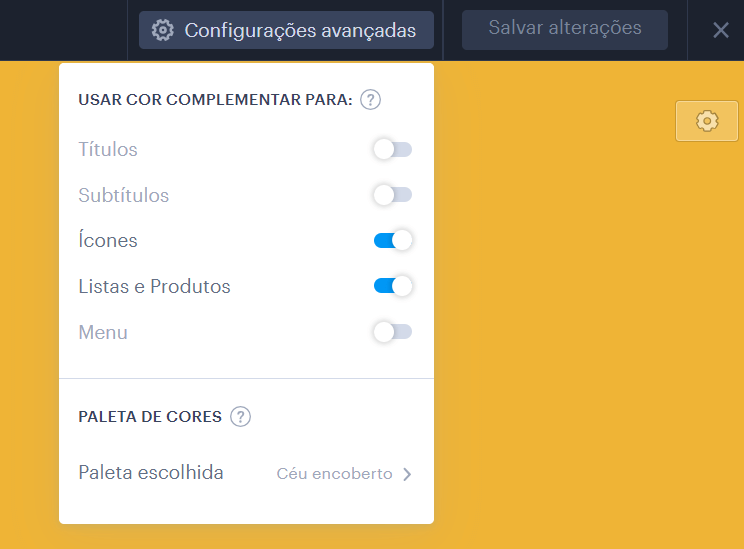
5. No canto direito superior, encontram-se Configurações avançadas. Aqui poderá escolher elementos para os quais vai querer usar uma cor adicional. Se não ativar o botão junto dos elementos, a cor do mesmo ficará a mesma como até agora.

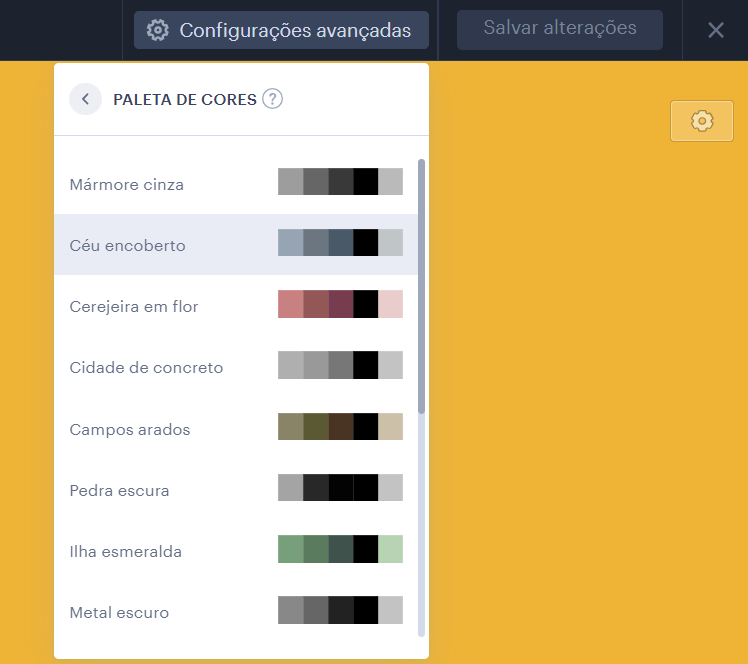
6. Se você não possuir uma cor complementar para o seu site, poderá selecionar uma de nossas Paletas de cores.

7. A seleção da sua cor complementar deve ser salva clicando em Salvar alterações no canto direito superior. Poderá também fechar as configurações de cor sem salvar as mudanças ao clicar em X ao lado do mesmo botão.

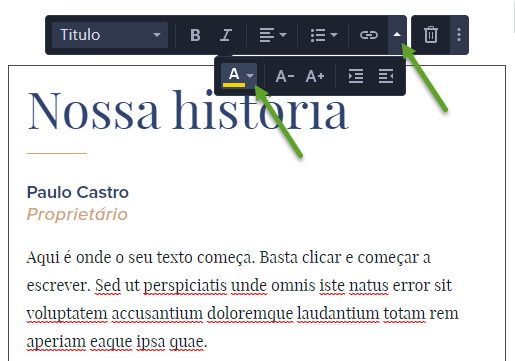
DICA: A cor de um texto inserido no corpo de uma página pode ser alterada diretamente na caixa de texto em questão. Se você alterar a cor dos títulos ou subtítulos diretamente na página, uma mudança na cor complementar do site não irá afetar estes textos. Para isso, terá que alterar a cor manualmente.