ホームページの種類とお好きなテンプレートを選んだら、自動的にエディター(編集画面)に接続されます。エディターの基本機能をご紹介します。
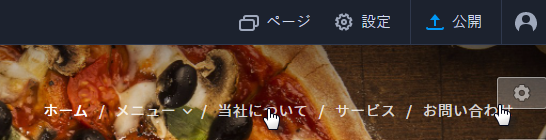
1. ツールバーのボタン: ページ、設定、公開 の3つです。

ページ では、ページの追加、削除、並び替え、メニューでの表示/非表示、サブページの作成、サイト上でのページの移動などができます。
設定ではアカウント情報を確認したり、プレミアムプランへのアップグレード、独自ドメインの購入、メールアカウントの管理、バックアップ、ホームページの復元、ほかの言語版の追加などいろいろな設定ができます。
公開では、ホームページ編集で行なったあらゆる変更を即時に保存して、公開できます。
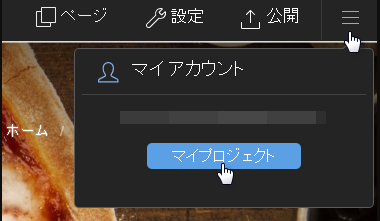
2. マイプロジェクトボタンでは、すべてのホームページを簡単に管理できます。

3. ヘッダー設定ボタンでは、Webnodeの画像コレクションや、ご自分の画像を利用して、ヘッダー画像を変更するだけでなく、いろいろなエフェクト〔画像加工、演出〕を追加できます。

4. + (プラス) ボタン では、ホームページに新しいセクションを追加できます。

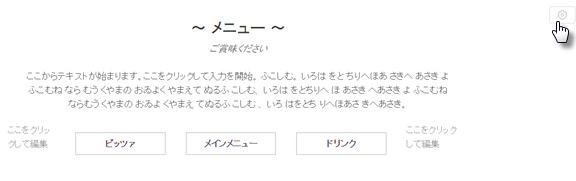
5. セクション設定ボタンではWebnodeの画像コレクションや、ご自分の画像を利用して、セクションの画像を変更したり、 セクション自体を消去できます。

6. セクション+ (プラス) ボタン はセクションにコンテンツを追加するときに使います。テキストや画像はクリックしたりドラッグすると大きさなどの編集ができます。

7. フッター設定ボタンは、Webnodeの画像コレクションや、ご自分の画像を利用して、フッター画像を変更するときに使います。