A noter: Cet article concerne l'éditeur Webnode original. Si votre site a été créé dans le nouvel éditeur, vous pouvez accéder à la catégorie "Réseaux sociaux et widgets".
- Choisissez le widget que vous désirez ajouter sur votre site. Nous avons utilisé dans ce cas le service www.tameteo.com. Pour faire générer le code, il suffit que vous choisissiez votre localité, le format, le contenu et le style du widget. Ensuite, clquez sur "Générer le code".

- Copiez le code généré.

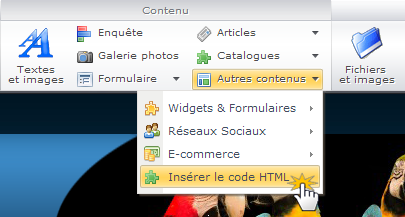
- Connectez-vous à l'édition de votre site et rendez-vous sur la page où vous voulez mettre le widget. Dans la barre d'outils en haut cliquez sur le bouton "Autres contenus" et choisissez "Insérer le code HTML".

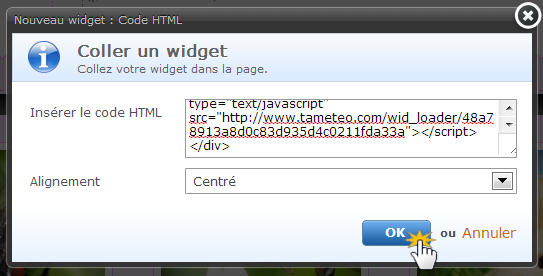
- Maintenant s'ouvre la fenêtre "Nouveau widget". Dans la rubrique "Insérer le code HTML" mettez le code copié. Configurez l'alignement du widget (gauche, centré, droite). Confirmez en cliquant sur "OK".

- N'oubliez pas de publier les changements effectués.

ASTUCE : Pour changer par exemple l'alignement du widget, cliquez sur le bouton "Paramètres" dans le bandeau noir du block avec le widget. Pour supprimer le widget, cliquez sur le croix rouge dans le bandeau noir à droite.