Ez a cikk megmutatja, hogyan adhatsz hozzá HTML kódot egy vagy több oldal fejlécéhez.
Hogyan adj hozzá HTML kódot az összes oldal fejlécéhez.
Ahhoz, hogy az összes oldal fejlécéhez egyszerre tudd hozzáadni a HTML kódot, Standard, Profi vagy Business prémium csomaggal kell rendelkezned. Némely külső szolgáltatások esetében az útmutató a fejlécbe beilleszthető kódot úgy írja le, hogy kód hozzáadása a <head> és </head> címkék között a weboldalon.
1. Kattints a Beállítások menüpontra.

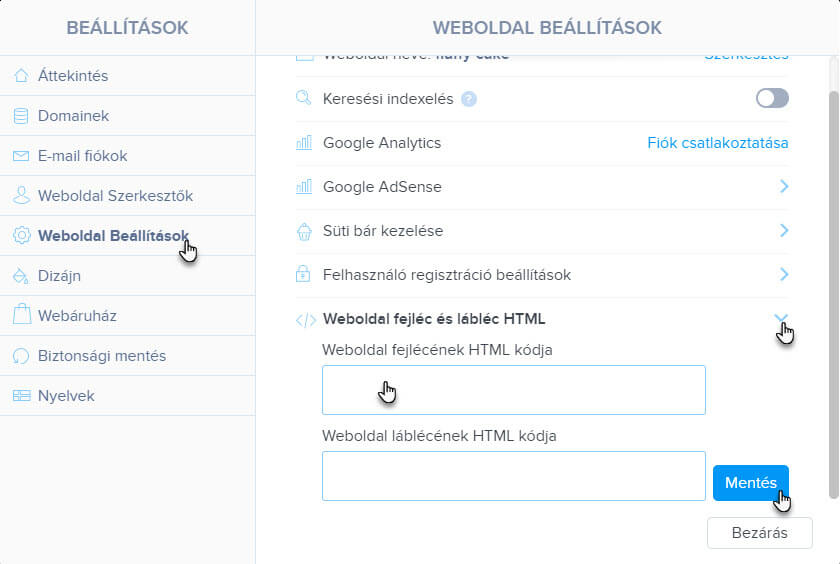
2. A Weboldal beállítások ablakban nyisd le a kis nyilat a Weboldal fejléc és lábléc HTML mellett. Illeszd be a kódot a Weboldal fejlécének HTML kódja mezőbe, majd kattints a Mentés gombra, végül tedd közzé a változtatásokat.

A kód minden oldal fejlécébe bekerül, amikor például beágyazod a Facebook Pixel-t az oldaladra, vagy amikor beilleszted a Google AdSense kódját. Ha további kódot adsz a fejléchez, csak illeszd be a meglévő alá.
Hogyan adj hozzá HTML kódot egy bizonyos oldal fejlécéhez.
1. Kattints az Oldalak menüpontra

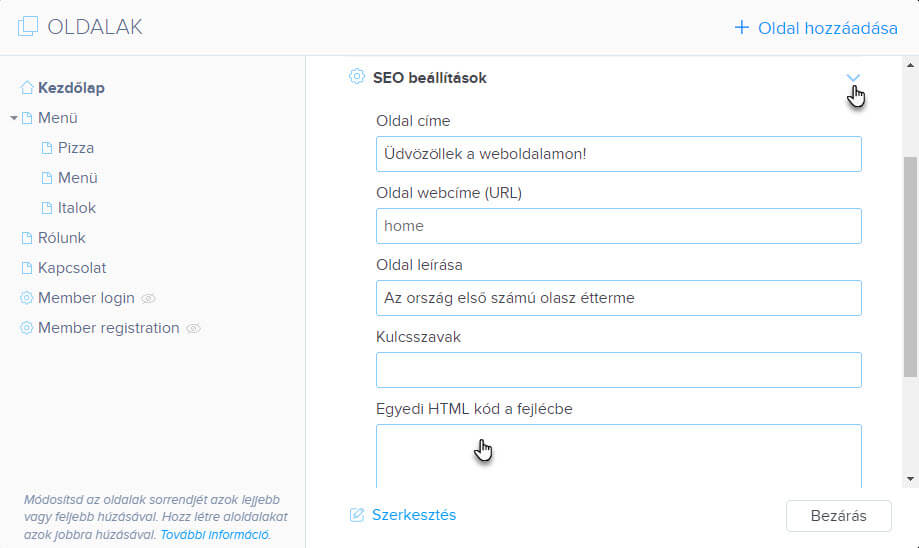
2. Válaszd ki azt az oldalt, ahová a kódot szeretnéd beilleszteni, majd nyisd le a SEO beállítások melletti nyilat. Görgess lejjebb és illeszd be a kódot az Egyedi HTML kód a fejlécbe mezőbe. Végül tedd közzé a változtatásokat.

A kód az egyik oldal fejlécébe kerül be, mint amikor például hozzáadod a webhelyedet a Google Search Console-hoz. Ha további kódot adsz a fejlécbe, csak illeszd be a meglévő alá.
Hogyan illessz be HTML kódot egy oldal egy bizonyos pontjára
Ha HTML kódot szeretnél hozzáadni az oldal szövegéhez, például egy külső szolgáltatás widget megjelenítéséhez, kérjük, kövesd az alábbi útmutatót. Ez lehetővé teszi egy visszaszámláló időzítő, foglalási naptár vagy más külső widget hozzáadását.