この記事は、以前のバージョンのWebnodeエディターに関するものです。 サイトが現行のエディターで作成された場合は、こちらの「Facebook いいね!ボタンなどを入れてみよう」を参照ください。
訪問者がFacebookで「いいね!」ボタンをクリックした場合Webサイトのリンクが表示され、訪問者の友人もまたリンクを共有する事ができます。
1. ウェブサイトの編集ページへ移動し、ビデオを表示させたいページを選択してください。
ポイント: すべてのページに表示させたい場合は、「ウェブサイト テンプレート」の「高度な設定」をクリックしてください。
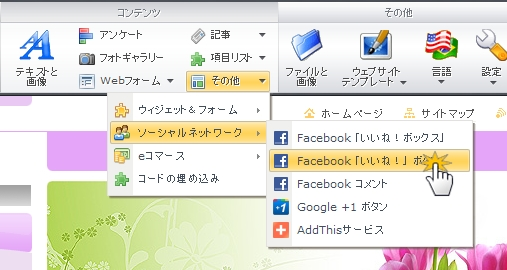
2. ツールバーの「ウィジェット」の「Facebook 「いいね!」 ボタン」をクリックします。

3. ウィンドウが開き、Facebook のボタンのスタイルや色が変更でき、同時にプレビューにて確認することができます。
設定後「OK」ボタンをクリックしてください。
4. ボタンは自動的にページの下部分の中央に設置されます。マウスでドラッグして、他の場所へ移動させることができます。
5. 「ページの公開の仕方」 作業を行い、Facebook ボタンがウェブサイトに表示されるように設定してください。
ポイント: 編集をする場合は「設定」をクリックし。消去したい場合は「x」をクリックしてください