テンプレートが決まったらWebnodeエディターでネットショップをどんどん仕上げていきましょう!ショップのエディターは Webnodeのサイト作成エディターと同じです。初めてWebnodeで作成する場合、Webnodeのサイト作成のガイドもご覧いただくことをお勧めします。例えば、重要ポイントである新セクションの追加や画像、ページの入れ方、サイトの背景変更などのやり方などよく使う機能です。ここでは、エディターの基本機能や作成の流れをご紹介します。より詳しい各機能の使い方は、リンク先でご確認いただけます。
Webnode エディターはいくつかの基本メニューがあります。
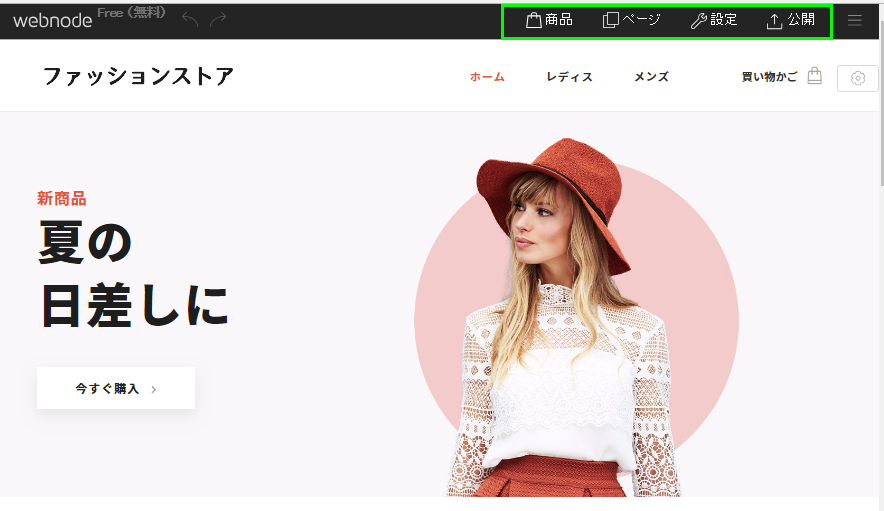
1. 右上のメニューでは、4つのボタンがあります。: 商品、ページ、設定、公開の4つです。
商品
では販売する商品の管理ができます。ここから、新商品を追加したり、編集や変更、商品の削除などです。詳細はこちら:新商品の入れ方 、商品説明や編集について
商品ウィンドウでは、商品カテゴリーの管理もできます。
ページ
ページボタンからは新ページを入れたり、今あるページ名をクリックしてページ名称の変更ができます。ページを一時的に公開画面では非表示にしたり、 パスワードを持っている人のみに表示 したりもここでできます。
設定
ネットショップタブでは、基本設定(通貨、税、注文を管理するメールアドレス登録など)ができます。問い合わせ先の情報入力や変更は問い合わせタブから行います。配送方法や決済方法、税金の設定のほか、商品リストのデータ出力もここから行えます。
他にも設定からドメインやメールアカウントの作成、自分以外の人も編集できるように登録したり、ショップのバックアップ、多言語でのページを作成するなどサイト全般の機能を使うことができます。
公開
毎回ショップに変更を加えた際には、変更を保存する公開を忘れずに行なってください。これで公開画面にも変更が反映されます。一度公開すると、ページ全体は非公開にはできませんのでご注意ください。(メニューよりページを隠すなどは可能です)
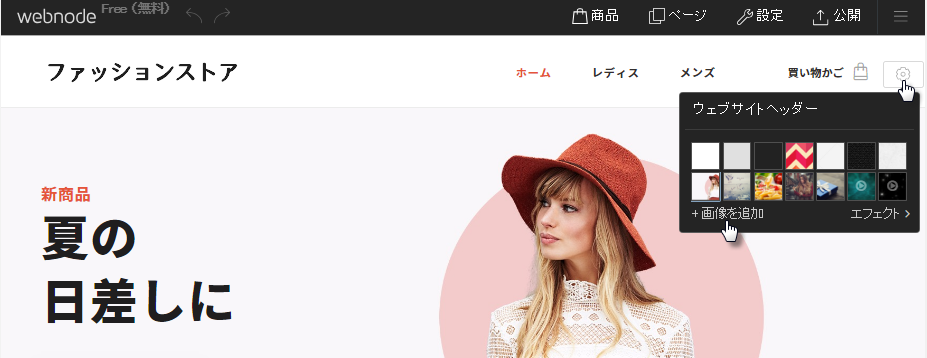
2. ヘッダーの画像はヘッダー設定ボタンから変更できます。出てきた画面で+画像を追加 をクリック、Webnodeの著作権フリーの画像から又はご自分でお好きな画像をアップロードして好きなものに変更できます。画像にエフェクトやフィルターなど加工を加えることも可能です。
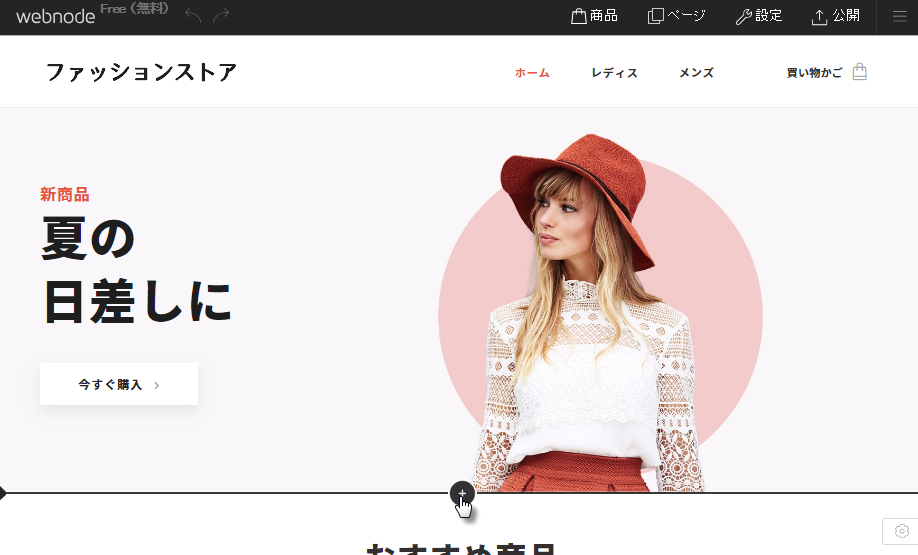
3. テキストや画像、サービス内容や価格表などの新しい項目を加えるには、カーソルを動かすと出てくる プラスマークをクリックし、新セクションを追加します。
4. セクションの背景を変更するには、そのセクションの右上にカーソルを合わせるとでてくる歯車マークをクリックします。この歯車マークから、画像を追加をクリックして出てくる著作権フリーの画像集の画像使用やご自分の画像のアップロードのほか、セクション自体を消去することができます。
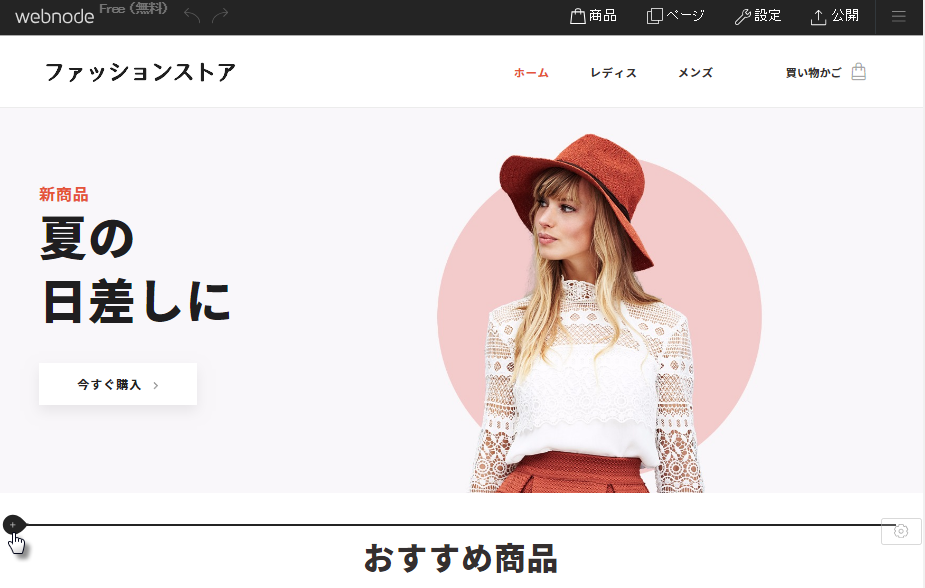
5. セクション内で新たなコンテンツを追加するには、カーソルを合わせて出てくる線の入ったプラスボタンをクリックします。画像やテキストなどの項目が入ったボックスが出てきますので入れたいものをクリックします。更に入れたテキストや画像を編集するにはそのテキストなどをクリックするか、移動の場合はクリックしながら好きな場所に移動させます。 6. フッター設定ボタンをクリックすると、フッターの見え方や背景の変更などができます。
6. フッター設定ボタンをクリックすると、フッターの見え方や背景の変更などができます。
各コンテンツやセクションの具体的な編集方法などはエディターの使い方ページを参照ください。
ネットショップ独自の使い方はこちら : ショップ作成