あなたのサイトでは、ロゴ、アイコン、ボタン、アンダーラインリンク、価格表の見出し、ショップの商品名の見出しの色で見ることができる追加カラーを1色使用しています。この追加カラーは、一貫したデザインを維持するために、選択したテンプレートにあらかじめ設定されています。この色を変更したい場合は、以下の手順で行ってください:
1. 設定をクリック。

2. 左メニューでデザインを選び、右上のサイトカラーの横、カラーを変更をクリック。

3. カラー変更の画面が出てきます。
ご注意:このウィンドゥではコンテンツの編集はできません。右上のX 印か、変更を保存をクリックすると編集ページに戻ることができます。

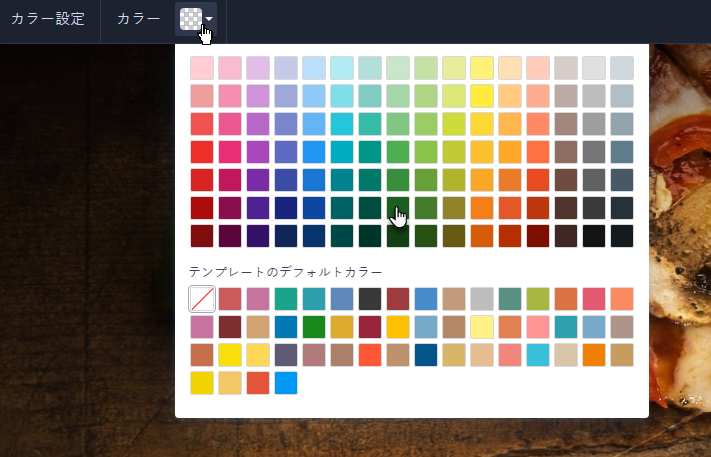
4. カラーメニューは、カラーの右側の色見本をクリックで拡張することができます。色の変更は、ページ上で追加カラーとして作られ、詳細設定で有効として選択されたすべての要素に反映されます。左から1番目のカラーメニュー(オリジナルテンプレートの色)を選択した場合、ページには補色はありません。

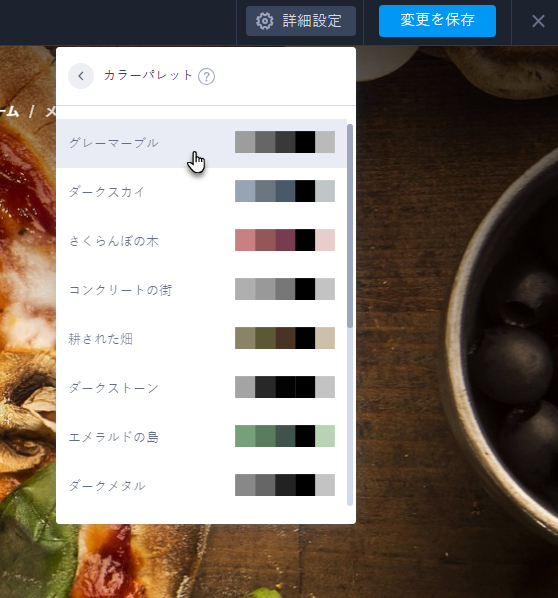
5.右上に詳細設定があります。特定の補色を設定していない場合(ポイント4参照)、カラーパレットから選択することができます。

6. 特定の色を選択した場合、どの項目が補色変更の影響を受けるかを選択することができます。その項目に対してボタンを無効にしておくと、その項目は基本色になります。

7. 補色の選択は、右上のボタンで保存する必要があります。または、変更を保存の右隣にあるXをクリックすると、変更を保存せずに補色ウィンドウを閉じることができます。

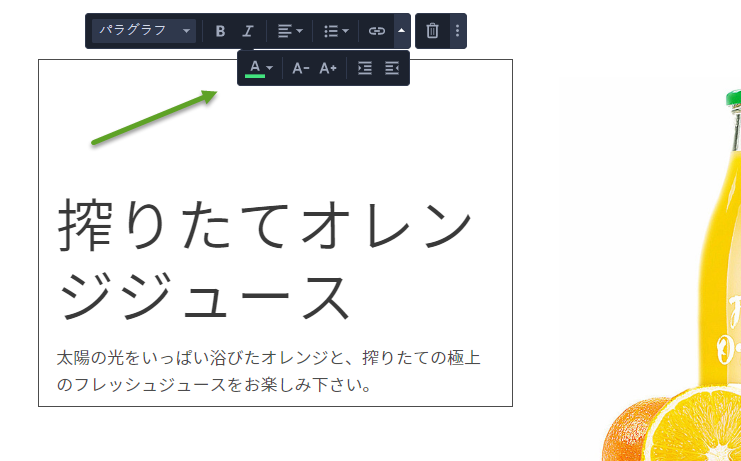
ポイント:通常のテキストの場合は、編集画面のそのテキストの箇所でカラーの変更ができます。通常のテキストの箇所で見出しやサブタイトル(小見出し)を設定している場合、上記で行ったカラー変更は適用にならないため、ここで直接行う必要があります。