Le modèle que vous sélectionnez ne peut pas être modifié après la publication de votre site Web, mais la plupart des parties peuvent être modifiées pour répondre à vos besoins. Dans ce guide, vous apprendrez à personnaliser l'apparence de chaque partie du modèle.
1. Cliquez sur Paramètres dans l'éditeur.

2. Cliquez sur l'onglet Design et sélectionnez l'option Modifier la mise en page.
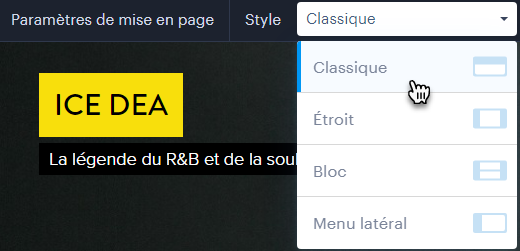
3. Ici, vous pouvez sélectionner un Style.
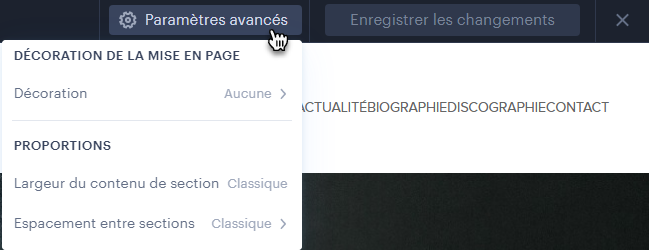
Vous pouvez également choisir parmi les Paramètres avancés.
Propriétés ajustables
Style de mise en page
Vous pouvez définir ici le style de mise en page du modèle, c'est-à-dire l'aspect général du site Web et de son en-tête.
Vous pouvez choisir le style Classique, qui est disponible par défaut dans la plupart des modèles, voici un exemple. Le contenu des pages est réparti sur toute la surface et le menu est situé en haut.
Dans le style Étroit, le contenu apparaît dans une colonne au milieu de la page et forme une longue bande. L'arrière-plan derrière la colonne peut être ajusté et le menu est situé en haut de la page. Vous pouvez le trouver dans les modèles par défaut.
Le style Bloc présente également du contenu dans une colonne au milieu de la page, mais les sections sont séparées par un espace et le menu se trouve en haut de la page. L'arrière-plan derrière la colonne peut être ajusté. Le modèle, qui comporte des tuiles dans la forme par défaut, se trouve ici.
Menu latéral est un style où le menu est situé sur la gauche. Le contenu de la page est réparti sur toute la surface. Un exemple de la forme par défaut du modèle se trouve ici.
Largeur du contenu de section
Ce paramètre permet de régler la largeur (marges de droite et de gauche) du contenu de chaque section. Par exemple, la modification des marges permet d'ajuster la largeur du texte sur les pages.
Espacement entre section
En sélectionnant cette option, vous réglez les marges supérieure et inférieure de chaque section. Cela vous permet de définir la proximité des contenus des sections les uns par rapport aux autres.
Décoration
Cette option, qui n'existe que dans le style de mise en page Basic, vous permet de définir un élément décoratif pour l'en-tête de page. Vous pouvez ajouter un cadre autour de l'image dans l'en-tête ou des ondulations qui apparaissent au bas de l'image dans l'en-tête.
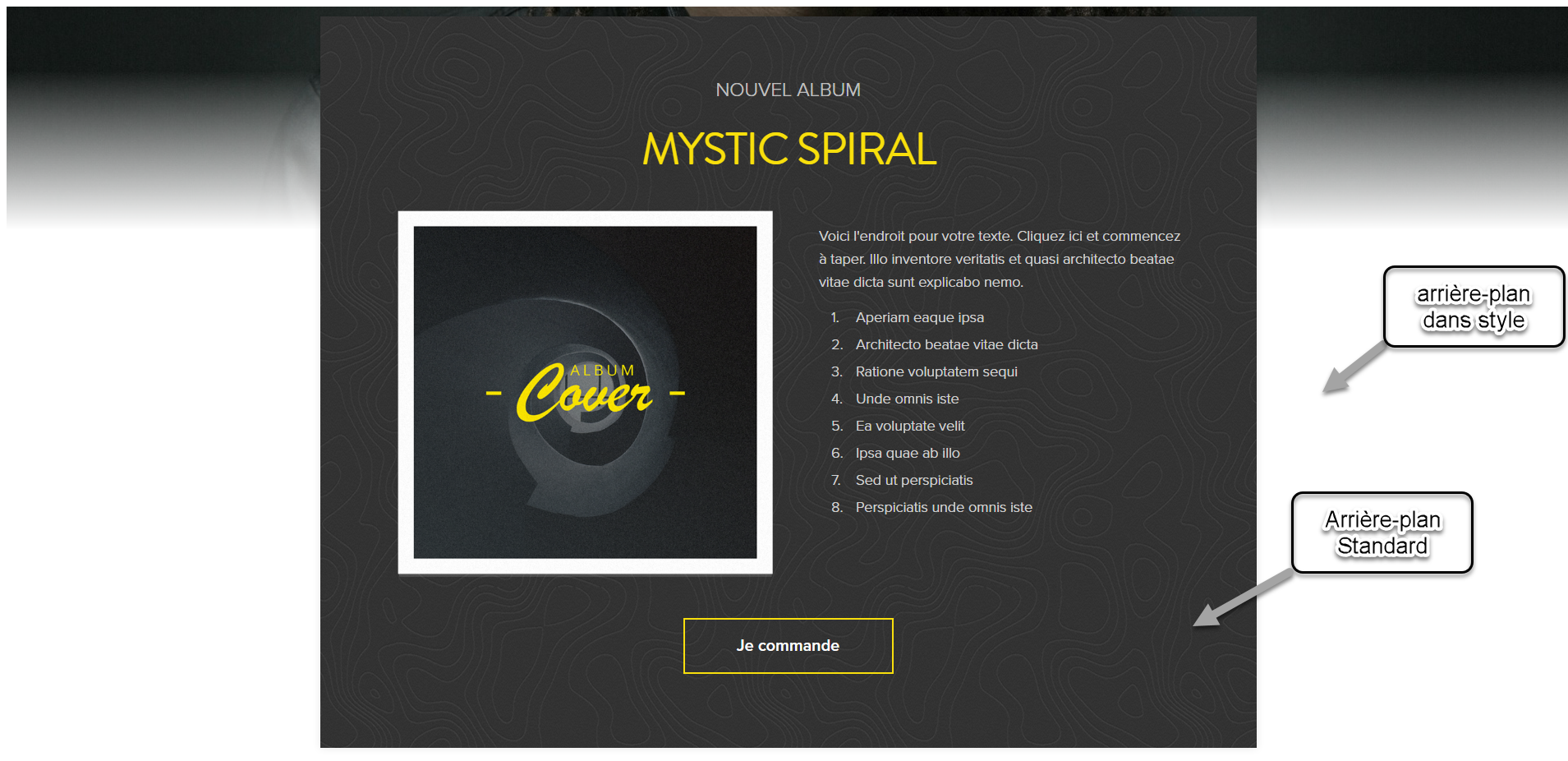
Arrière-plan
Dans les styles Étroit et Bloc, vous pouvez définir l'arrière-plan des pages dans cette option, qui s'affiche derrière la colonne pour le contenu du projet. Vous pouvez définir un arrière-plan commun en suivant les instructions données ici.
5. N'oubliez pas d'enregistrer les modifications à l'aide du bouton situé dans le coin supérieur droit.
ASTUCE : Outre les propriétés de base des modèles, vous pouvez également définir l'apparence des boutons, des images ou des formulaires.