V tomto návodu se dozvíte, jak na své stránky přidat Facebook chat. Pro vložení je třeba přidat HTML kód, tato funkce je dostupná od balíčku prémiových služeb Limited (platí pouze pro projekty vytvořené po 26. 6. 2023).
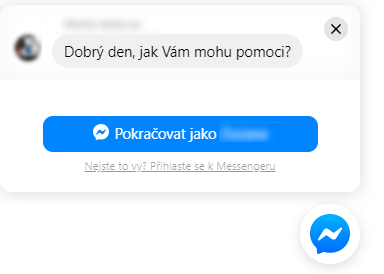
Vložte na své stránky chatovací okno Facebook Messengeru a odpovídejte online na dotazy Vašich zákazníků.

Obsah článku
Podmínky pro využívání služby a další informace
Postup vygenerování kódu v účtu Facebook
Vložení kódu Facebook Messengeru na stránky
TIP: Vložili jste kód dle návodu, ale chat box se na publikovaných stránkách nezobrazuje?
Podmínky pro využívání služby a další informace
Podmínkou využívání této služby je vlastní doména na stránce, kam si přejete chat box umístit. Doména musí mít nasazen bezpečnostní https certifikát. Domény, které směřují na stránky vytvořené u Webnode, jej mají nasazený zpravidla automaticky. Pokud využíváte vlastní doménu směřující na naše stránky, ať je již pod naší správou či u jiného registrátora, kontaktujte nás.
Pro vygenerování kódu ve Vašem Facebook účtu je třeba mít roli správce stránky. V opačném případě k těmto funkcím nebudete v účtu přístup.
Facebook Messenger je externí službou, proto Vám s vygenerováním kódu ve Vašem Facebook účtu nemůžeme přímo pomoci. Ze stejného důvodu neneseme odpovědnost za fungování tohoto doplňku.
Postup vygenerování kódu v účtu Facebook
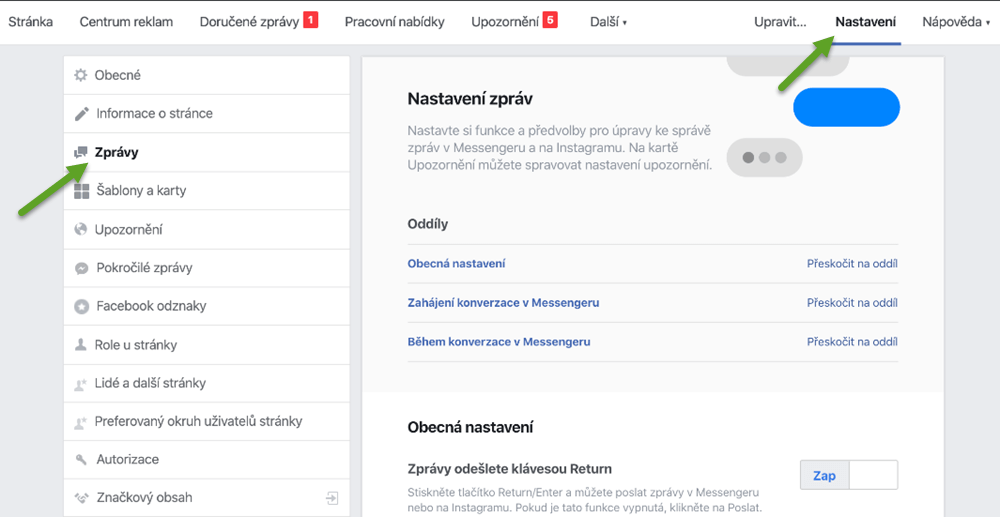
Ve Vašem účtu přejděte do Nastavení stránky a zvolte záložku Zprávy.
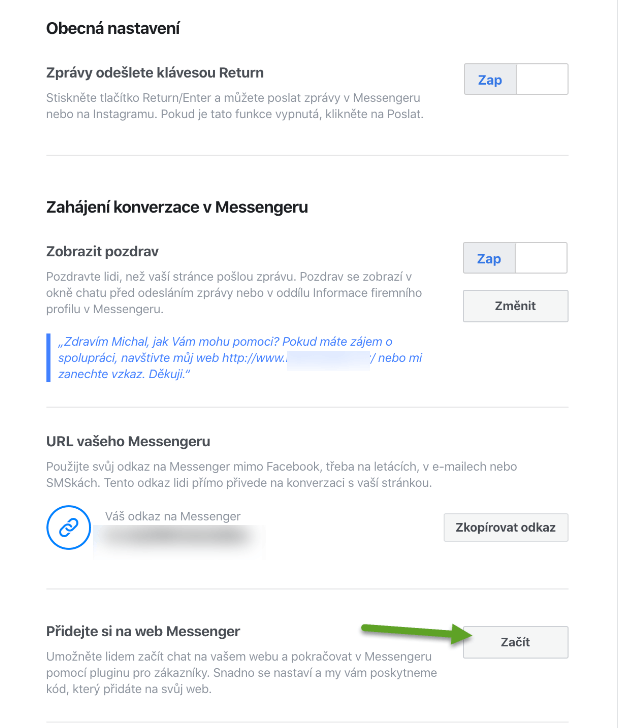
 2. Skrolujte dolů do sekce Obecná nastavení a zvolte možnost Přidejte si na web Messenger.
2. Skrolujte dolů do sekce Obecná nastavení a zvolte možnost Přidejte si na web Messenger.

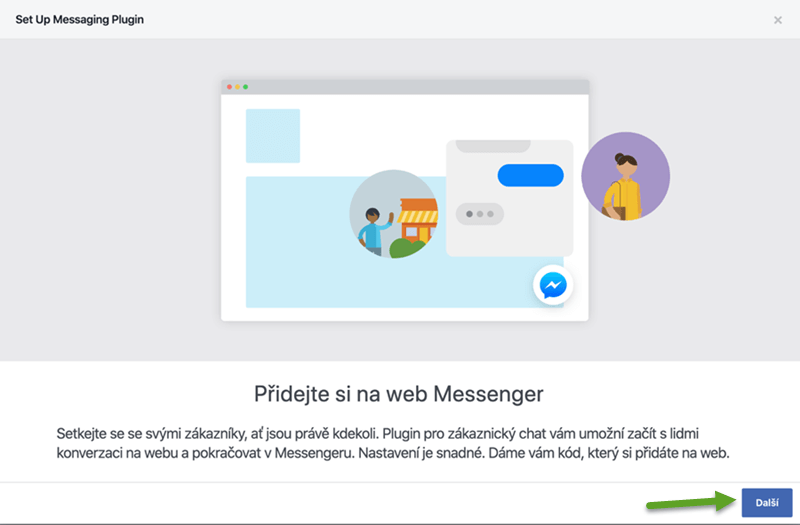
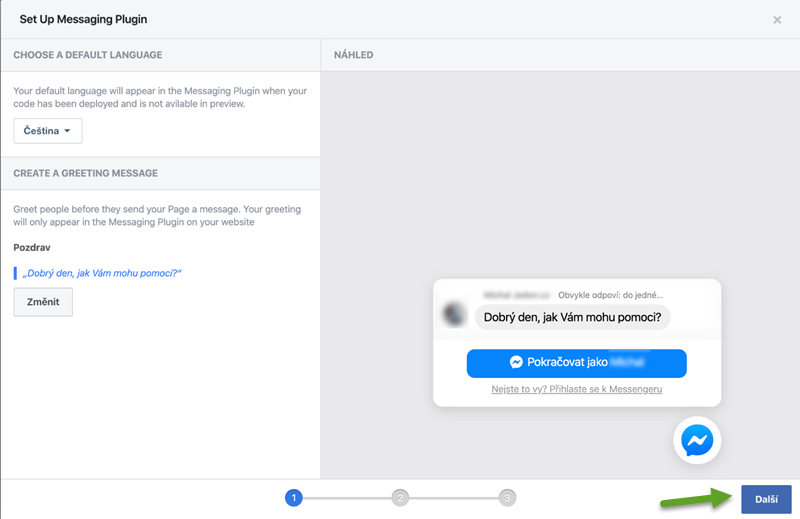
3. Otevře se nové okno, kde si přes tlačítko Další ve třech krocích vygenerujete kód.

A. Okno pro nastavení jazyka a úvodní zprávy. B. V tomto okně lze nastavit zbarvení chat boxu. Vpravo pak lze vidět náhled.
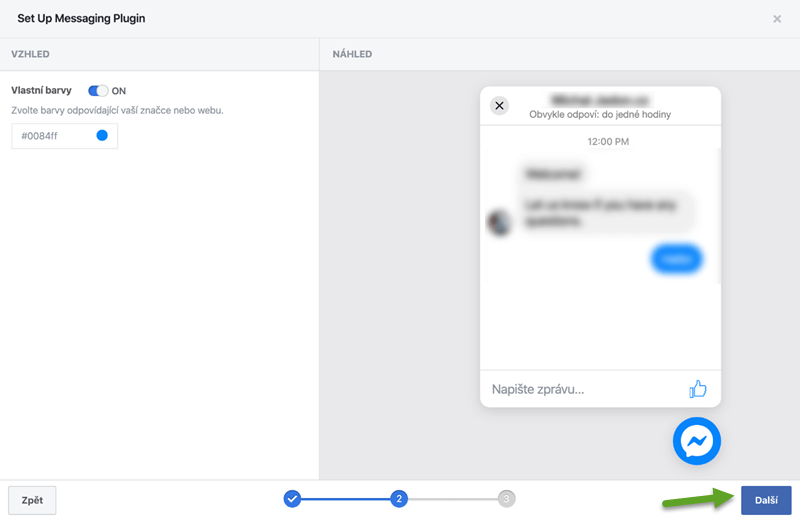
B. V tomto okně lze nastavit zbarvení chat boxu. Vpravo pak lze vidět náhled.

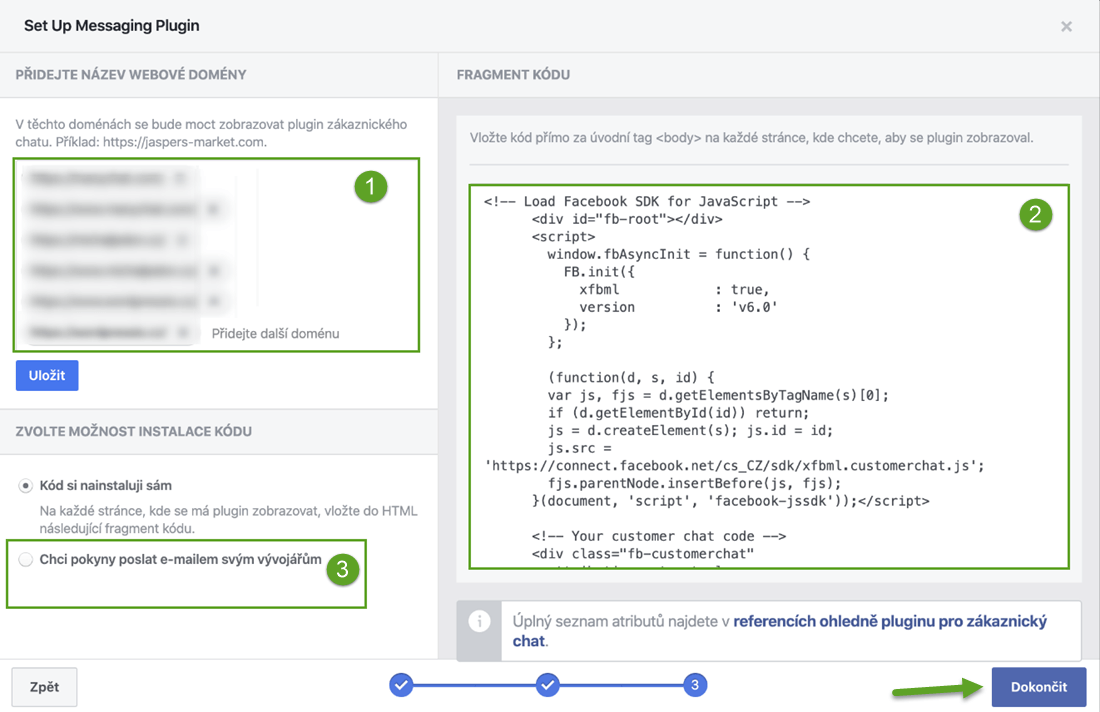
C. V posledním kroku lze již vygenerovat kód. Nejprve však vlevo nahoře zkontrolujte, že máte přidanou doménu, kterou na stránce používáte. Případně doménu lze ještě dodatečně přidat. V druhém okně můžete zkopírovat kód, který vložíte na Vaše stránky. Je však vhodné si jej nechat zaslat také na svůj email. Zaškrtněte možnost Chci pokyny poslat e-mailem svým vývojářům. Zprávu s kódem a instrukcí k nastavení tak obdržíte na vlastní email a můžete se k němu kdykoli jednoduše vrátit či zkontrolovat, zda jste jej zkopírovali celý. Nakonec zvolte dokončit a přejděte do editace stránek u Webnode.

Vložení kódu Facebook Messangeru na stránky
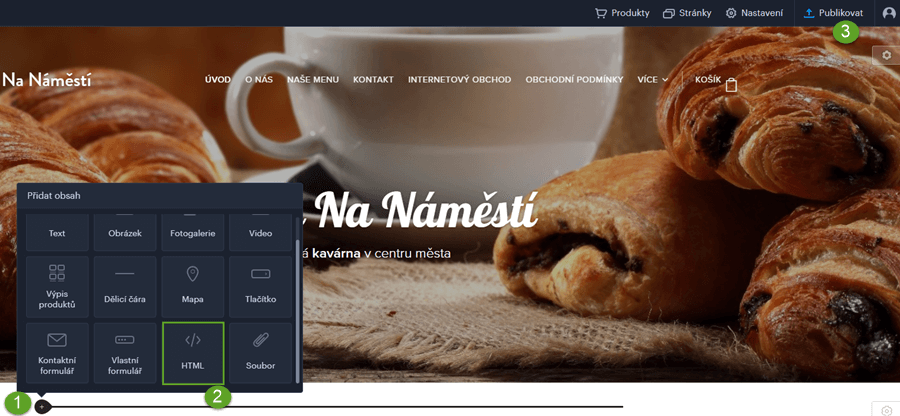
Kód je třeba přidat na každou stránku, kde si přejete, aby se chat box zobrazoval. Přidejte jej co nejvýše na stránku, ideálně tedy hned pod úvodní obrázek stránky. Vložíte jej přes tlačítko Přidat obsah a funkci HTML kód. Stránky po vložení kódu publikujte. 
TIPS: Vložili jste kód dle návodu, ale chat box se na publikovaných stránkách nezobrazuje?
- Zkontrolujte, zda splňujete základní podmínky pro využívání služby zpět na začátku článku (vlastní doména s aktivním https certifikátem).
- Zkontrolujte v posledním bodu vygenerování kódu, že máte doménu přidanou v seznamu domén pro využívání služby (viz. bod článku 3.C)
- Ověřte, že jste zkopírovali celý kód, který jste obdrželi. Doporučujeme využít možnost zaslat si kód do zprávy emailu a zkopírovat jej z ní (viz. bod článku 3.C).
- Zkontrolujte, zda je kód správně vložen na stránku, kde se má chat box zobrazovat. Kód by měl být vložený co nejvýše na stránce a po jeho vložení je třeba stránky publikovat.