Het sjabloon dat je selecteert, kan niet worden gewijzigd nadat je je website hebt gepubliceerd, maar de meeste onderdelen kunnen worden aangepast aan je vereisten. In deze handleiding leer jij hoe je het uiterlijk van elk onderdeel van de sjabloon kunt aanpassen.
1. Klik op Instellingen in de editor.
2. Klik op het tabblad Ontwerpen en selecteer de optie Lay-out wijzigen.

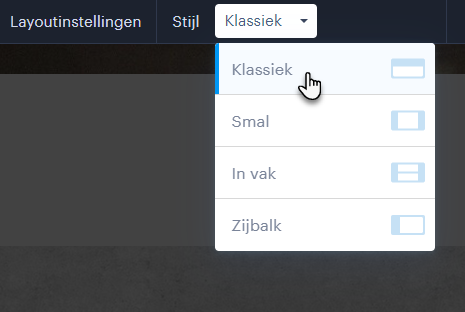
3. Hier kun je een stijl selecteren.

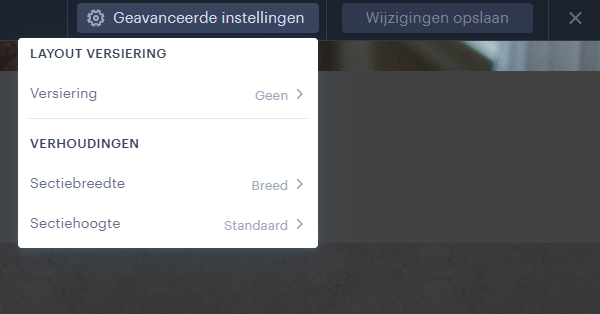
Je kunt ook kiezen uit de geavanceerde instellingen.

Instelbare eigenschappen
Layout-stijl
Hier kunt je de lay-outstijl van de sjabloon instellen; dat wil zeggen: hoe de website en de header er in het algemeen uitzien.
Je kunt de klassieke stijl kiezen, die standaard in de meeste sjablonen beschikbaar is, hier is een voorbeeld. De inhoud van de pagina's is verspreid over het hele gebied en het menu staat bovenaan.
In Smalle stijl verschijnt de inhoud in een kolom in het midden van de pagina en vormt een lange strook. De achtergrond achter de kolom is aan te passen en het menu staat bovenaan de pagina. Je vindt het in de standaardsjablonen.
Boxed-stijl heeft ook inhoud in een kolom in het midden van de pagina, maar de secties worden gescheiden door een spatie en het menu staat bovenaan de pagina. De achtergrond achter de kolom kan worden aangepast. De sjabloon, die tegels heeft in de standaardvorm, is hier te vinden.
Zijbalk is een stijl waarbij het menu zich aan de linkerkant bevindt. De inhoud van de pagina is verspreid over het hele gebied. Een voorbeeld van de standaardvorm van de sjabloon vindt je hier.
Sectie-afstand
Door deze optie te selecteren, pas je de boven- en onder marges van elke sectie aan. Hiermee kun je instellen hoe dicht de inhoud van de secties bij elkaar moet zijn.
Breedte sectie-inhoud
Deze instelling past de breedte (rechter- en linker marge) van de inhoud van elke sectie aan. Als je bijvoorbeeld de marges wijzigt, wordt de breedte van de tekst op de pagina's aangepast.
Decoratie
Deze optie is alleen beschikbaar in de lay-outstijl Basis en stelt Je in staat een decoratief element voor de pagina koptekst in te stellen. Je kunt een kader rond de afbeelding in de koptekst of rimpelingen toevoegen die onder aan de afbeelding in de koptekst verschijnen.
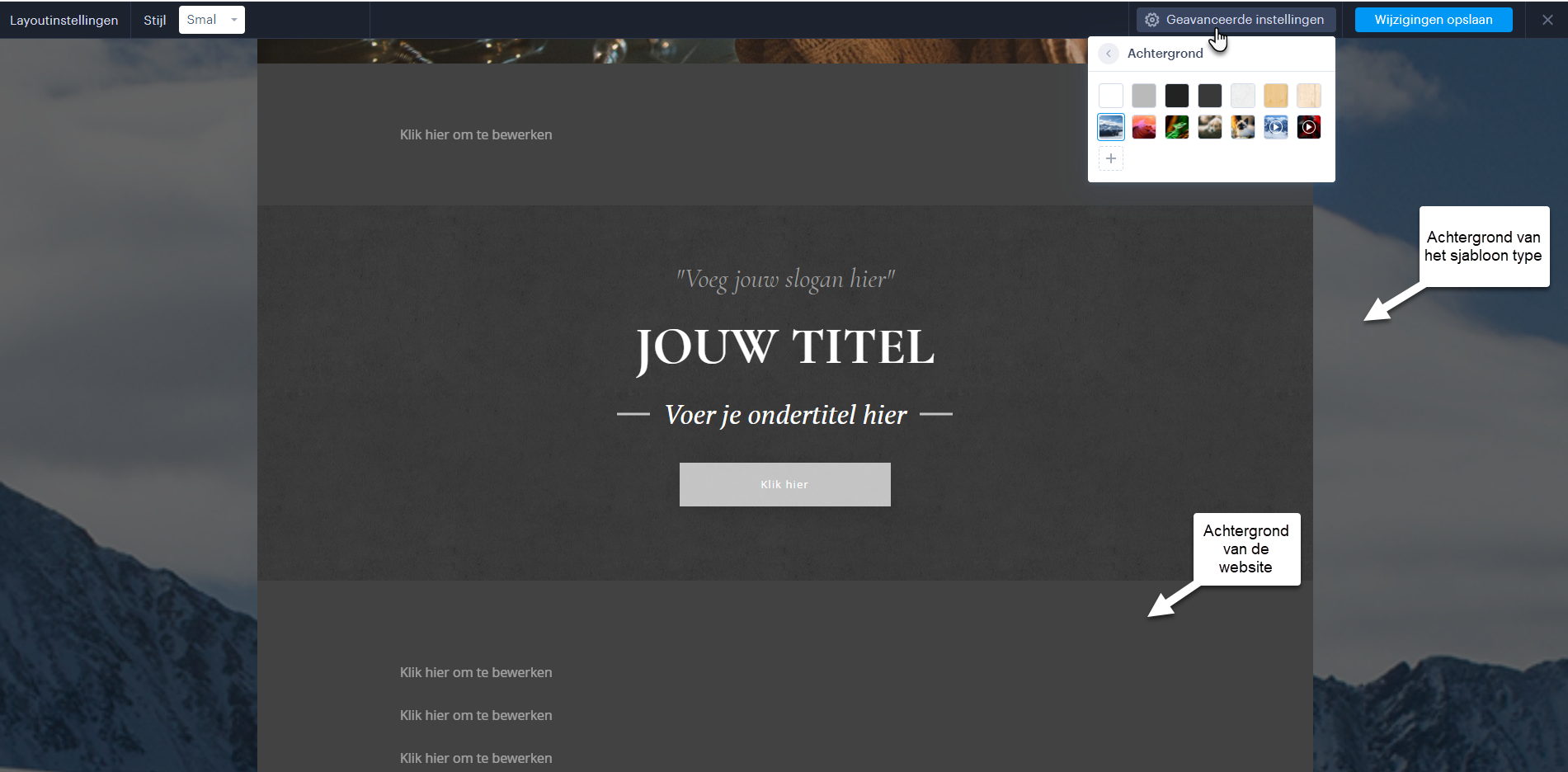
Achtergrond
Binnen de stijlen Smal en Tegel kunt je de "achter"-achtergrond van de pagina's in deze optie instellen, die wordt weergegeven achter de kolom voor de projectinhoud. Je kunt een gemeenschappelijke achtergrond instellen volgens de instructies hier.

5. Vergeet niet de wijzigingen op te slaan met de knop in de rechterbovenhoek.
TIP: Naast de basiseigenschappen van de sjablonen, kun je ook het uiterlijk van de knoppen, afbeeldingen of formulieren instellen.