Ez a cikk a Webnode előző verziójáról szól. Amennyiben weboldaladat az új szerkesztő felületen hoztad létre, kattints ide: Hogyan adj HTML kódot az oldaladhoz
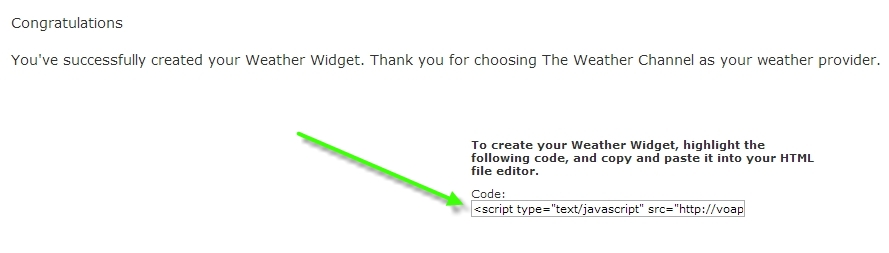
- Először is a legfontosabb, hogy legyen HTML kód a widgethez. A példánkat egy időjárást jelentő widgeten keresztül mutatjuk be. Forrás: http://www.weather.com/.
- Másold ki a HTML kódot a mezőből.

- Menj a weboldalad szerkesztő felületére és nyisd meg azt az oldalt, ahová a widgetet szeretnéd beilleszteni.
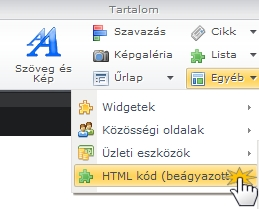
- Kattints az "Egyéb" gombra az eszköztárban, majd válaszd a "HTML kód (beágyazott)" lehetőséget.

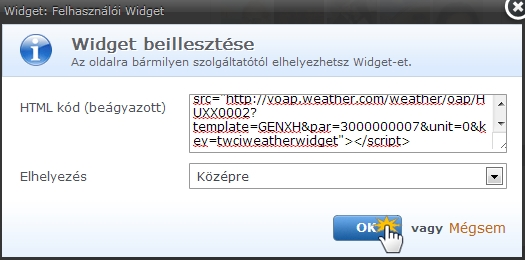
- Ekkor megnyílik a "Felhasználói widget" ablak. Másold be a korábban kimásolt kódot, majd beállíthatod a widget elhelyezését is. Ha kész vagy, kattints az "OK" gombra.

-
Tedd közzé a változtatásokat, hogy a weboldalad látogatói számára is elérhető legyen.