ボタン機能は、ホームページ上でほかのページに行くときに入れるリンクを目立たせたり、クリックしやすくする役目を持ちます。ここでは、あなたのホームぺージ上のボタンの見た目をカスタマイズする方法をご紹介します。
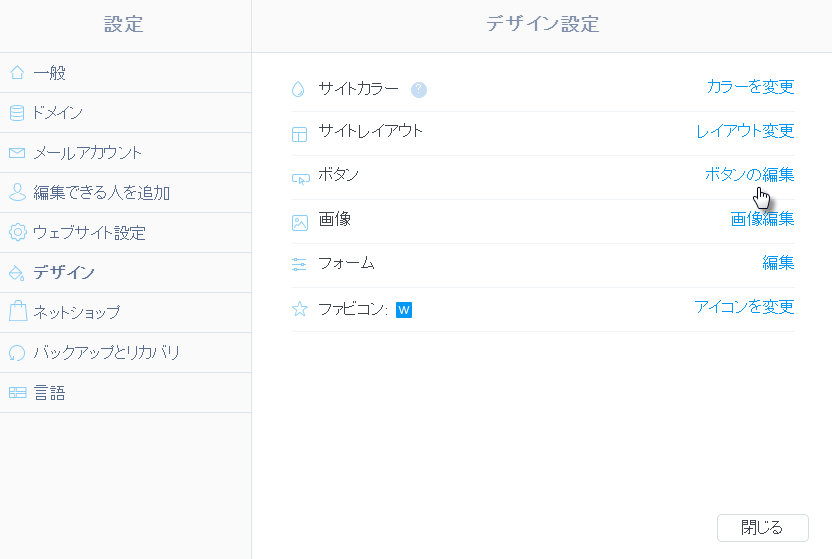
1. 編集画面で右上にある設定をクリック。

2. デザインタブで、ボタンの右にあるボタンの編集をクリック。

3. ここで好きな形状を選んで編集できます。

形 はボタンの角の丸みや角ばりを選べるもので、長方形、角丸、円形の3つから選択できます。
デコレーションはボタンの影を設定できます。なし、ダークシャドー、ソフトシャドーの3つです。影はボタンの下や周りにつきます。
サイズでボタンの大きさを小と大から選べます。
ボーダー幅はボタンまわりの線の太さを細め、太めの2種類から選択可能です。
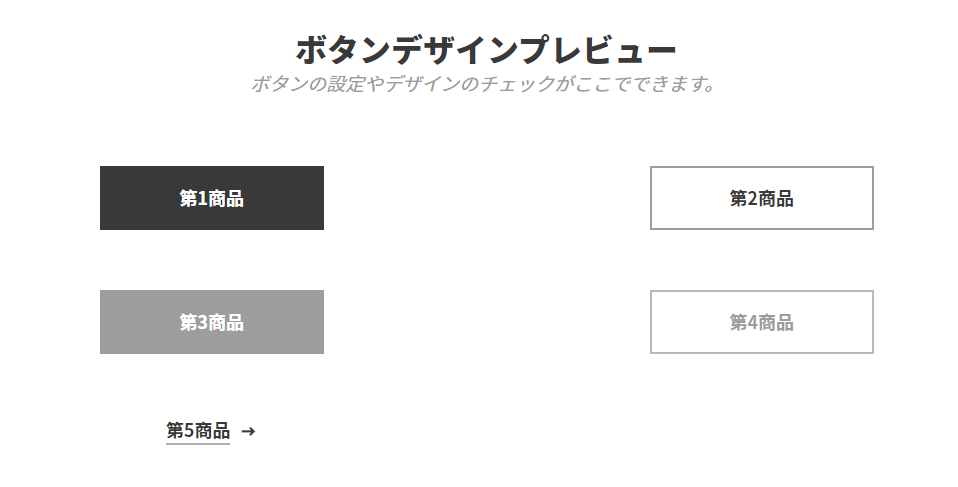
4. 実際のボタンの見た目はこのページの下で以下のように確認できます。

5. 画面右上の変更を保存をクリックして、行った変更を反映させます。
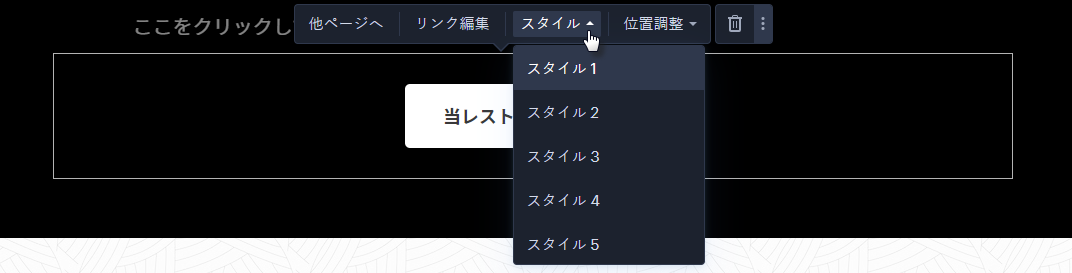
ポイント: 確認画面にはボタンが5つあります。この1から順番に5個のスタイルまであり、実際の編集画面でどれを使うかをスタイルから選択できます。またボタンの位置など個別に調整できます。

6. ボタンの色は、見出しやアイコンのカラー変更の時に変更可能です。ボタンのカスタムカラーは、スタイル3、4、5で表示されます。