ホームページを公開すると、選択したテンプレートは変更できませんが、ほとんどの部分は好きなように変更することができます。ここでは、テンプレートの各箇所のデザインをどう変更できるかご案内します。
1. 編集画面右上の設定をクリック。

2. 出てきた画面の左手よりデザインを選び、レイアウト変更をクリック。

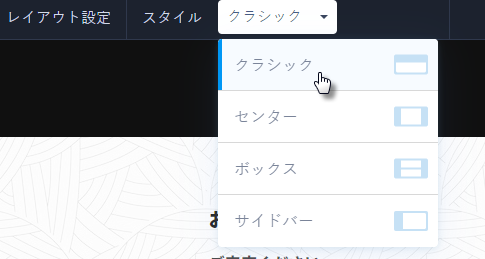
3. スタイルを選択できます。

画面右上にある詳細設定をクリックするといろいろな調整ができます。

調整可能な項目
レイアウトスタイル
テンプレートのレイアウトスタイルを変更できます。これはサイトとヘッダーがどんな風に見えるかを決定するものです。
ほとんどのテンプレートに最初から含まれるクラシックを選ぶと、このような感じになります。ページ中のコンテンツはぺージいっぱいに広がって、メニューが上部にあるデザインです。
センターでは、コンテンツがページ中央に固まって長い帯を作ります。コラムの後ろの背景は調整可能でメニューはぺージの上部に位置しています。デフォルトで入っているテンプレートのイメージはこちら。
ボックスもコンテンツがページ中央に固まっていますが、セクションはスペースで区切られていて、メニューはぺージ上部にあります。コラムの後ろの背景は調整可能です。デフォルトで入っているテンプレートはこちら。
サイドバーはメニューが左にあるデザインで、コンテンツは全範囲に広がっています。デフォルトのテンプレートはこちら。
セクションスペース
ここでは各セクションの上部と下部の余白を調整できます。小、中、大の3つでセクションのコンテンツ同志の距離が設定可能です。
セクションコンテンツ幅
ここでは、各セクションのコンテンツの幅(左右の余白)が設定できます。例えば、この左右の余白の調整で、ぺージ内のテキストの幅が変わります。
デコレーション
この機能はクラシックスタイルでのみ利用できます。ページヘッダーに装飾を付けて、ヘッダーの画像のまわりにフレームを付けたり、ヘッダー画像の下に波型を入れたりが可能です。
センターとボックススタイルでは、サイトのぺージ全体の背景も変更可能です。背景の変更はどの項目も同じでこちらから確認できます。

5. 画面右上の変更を保存をクリックして、行った変更を反映させます。